Nguồn sử dụng:
– Adobe Photoshop CS5.
– Brush hình lá.
Bước 1:
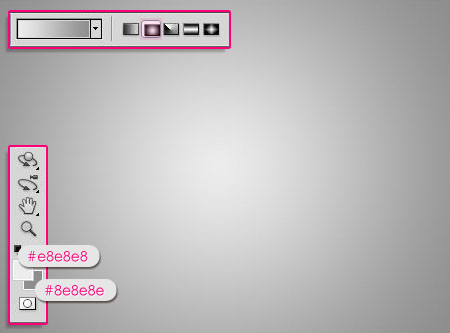
– Thiết lập màu Foreground là #e8e8e8 và Background là #8e8e8e. Tạo một Gradient bắt đầu từ chính giữa đến một trong những góc tài liệu.

– Tạo đoạn văn bản bằng màu #e085a5.

Bước 2:
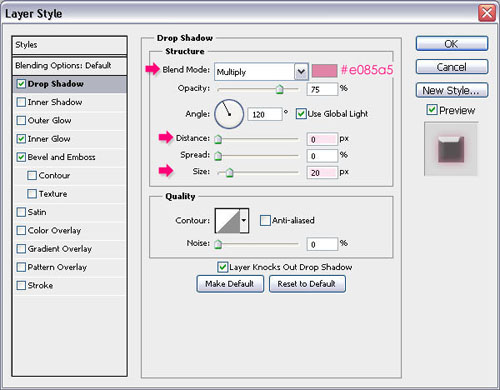
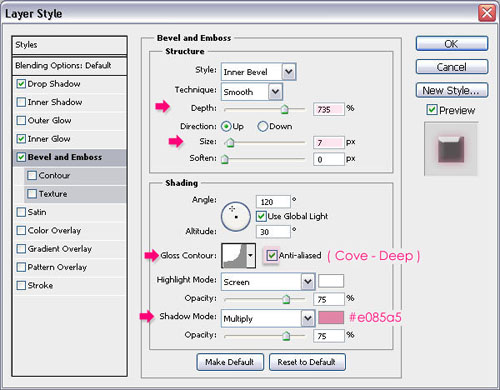
Click đúp vào Layer văn bản để áp dụng Layer Style như sau:
– Drop Shadow: Thay đổi màu sắc #e085a5, các Distance là 0, và Size là 20 px.

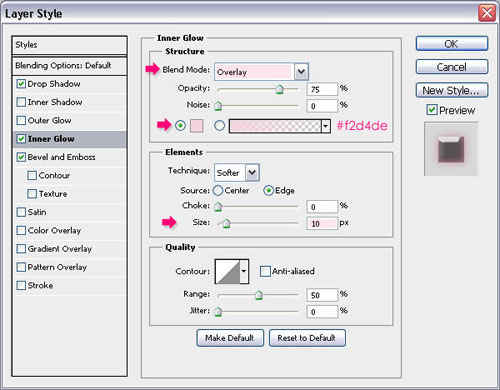
– Inner Glow: Thay đổi Blend Mode là Overlay, dùng màu #f2d4de, và Size là 10px.

– Bevel and Emboss: Thay đổi Depth là 735, Size là 7, và đổi màu Shadow là #e085a5.

Bạn sẽ được hình như thế này.

Bước 3:
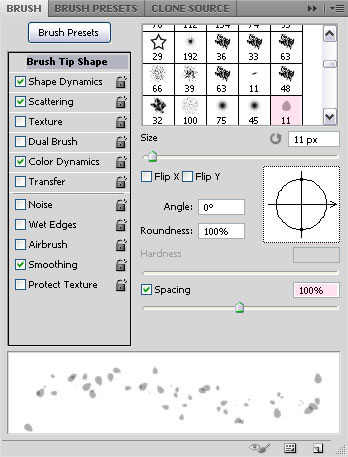
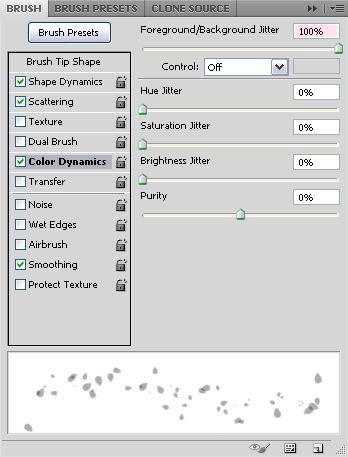
Mở bảng Brush (Window -> Brush), và sửa đổi các thiết lập như sau:
– Thay đổi các gian tới 100%.

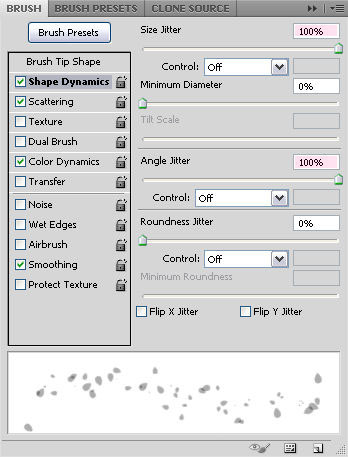
– Chọn Shape Dynamics, thay đổi kích thước Jitter đến 100% và Angle Jitter đến100% là tốt.

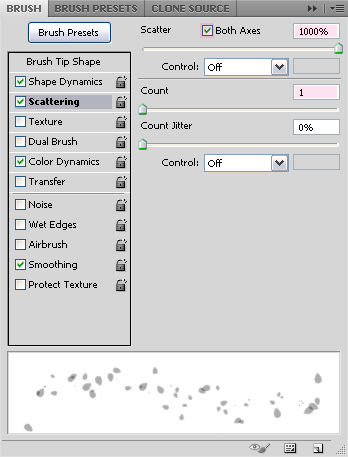
– Chọn Scattering, chọn Both Axes tăng lên 1000%. Count thiết lập là 1, nhưng bạn có thể làm tăng giá trị nếu bạn muốn phân tán nhiều hơn.

– Cuối cùng trong Color Dynamics, Thay đổi Foreground / Background Jitterlà 100%.

Bước 4:
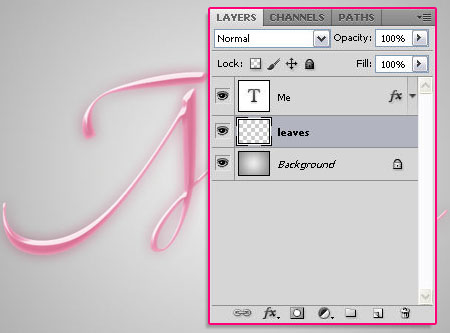
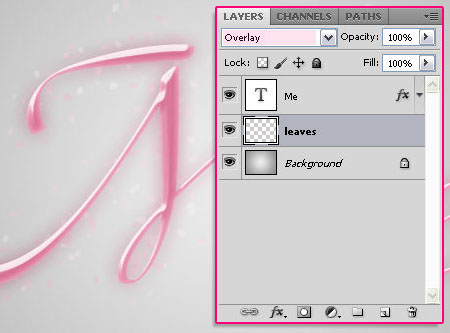
– Tạo một Layer mới dưới layer văn bản và đặt tên là “leaves”.

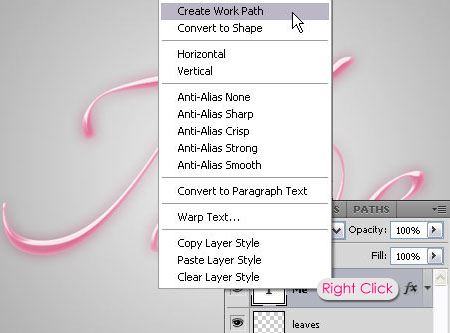
– Click chuột phải vào Layer text và chọn Create Work Path. Chọn layer “leaves”

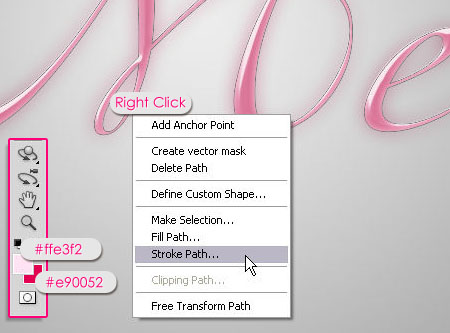
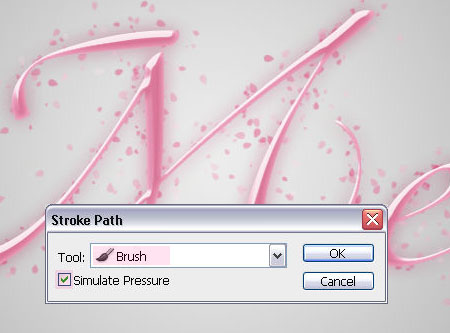
– Đặt màu nền trước là # ffe3f2 và màu nền để # e90052. Sau đó, click phải vào đường dẫn và chọn Stroke Path.

– Chọn Brush từ menu thả xuống Tool, và kiểm tra hộp áp Mô phỏng.

Bước 5:
– Thay đổi Blend Mode cho Layer “leaves” là Overlay.

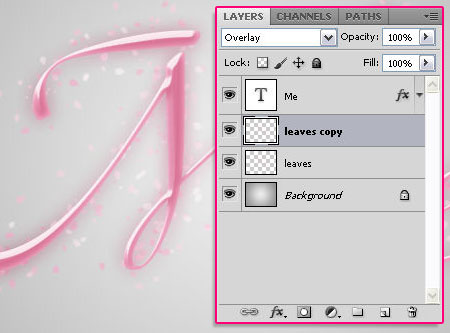
– Nhân đôi layer ” leaves”.

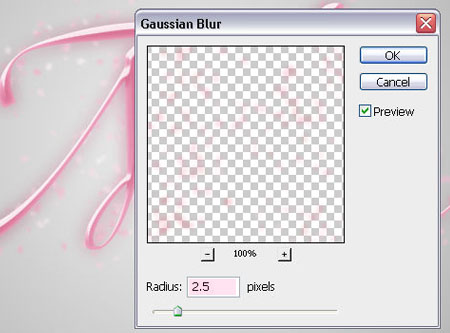
– Chọn bản sao Layer “leaves”, vào Filter -> Blur -> Gaussian Blur, thiết lập Radius là 2,5.

– Bạn có thể tăng hoặc giảm giá trị Radius cho hiệu ứng theo ý bạn.

Chúc các bạn thành công.
Nguồn: Tetuts


![[WordPress] Hướng dẫn thay đổi thư mục media mặc định trong WordPress](https://tapchicntt.com/wp-content/uploads/2020/03/wordpress-2020.jpg)