Dữ liệu
Dữ liệu dưới đây được sử dụng trong hướng dẫn:
Bước 1
Tạo file .PSD mới với size khoảng 1920 x 1280px, và sau đó chúng ta unlock Layer Background.
Không quan trọng về màu sắc của nó, bởi vì chúng ta sẽ sử dụng Layer Styles sau.
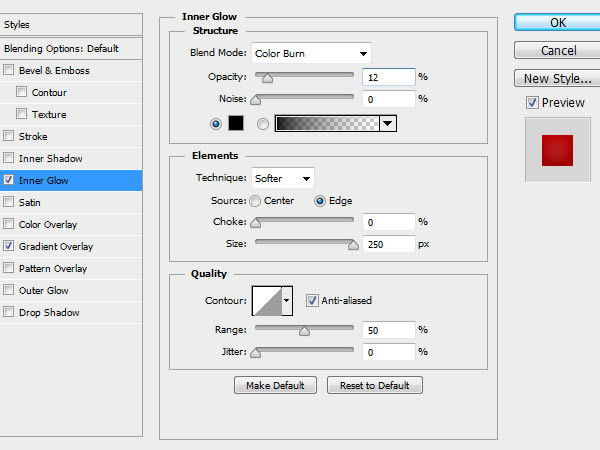
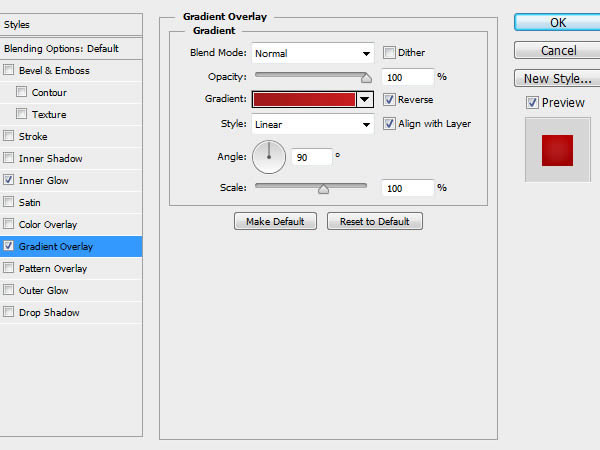
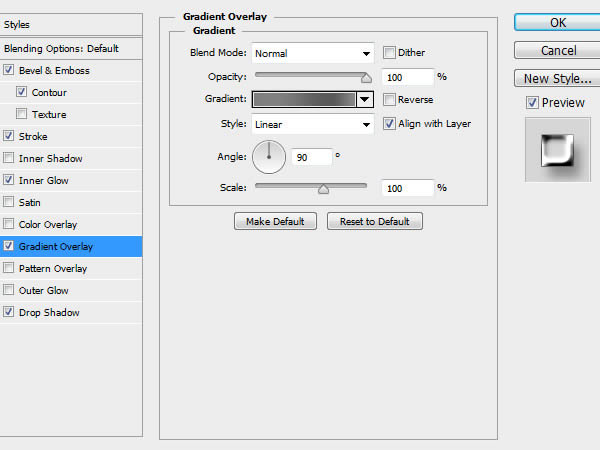
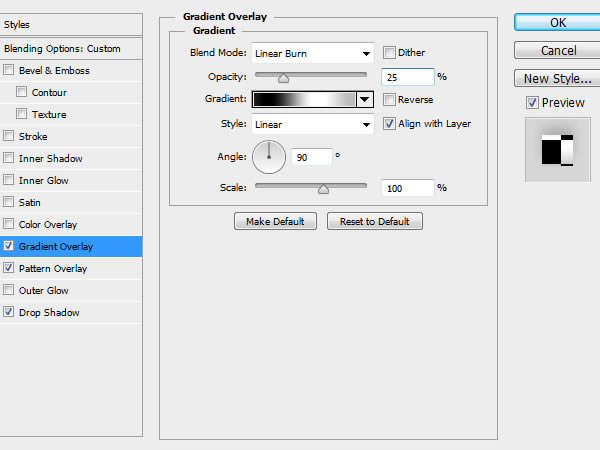
Double click vào Layer Background để mở hộp thoại Layer Styles. Sau đó chúng ta áp dụng các cài đặt như bên dưới, chọn Gradient Overlay với Gradient màu đỏ sẫm.


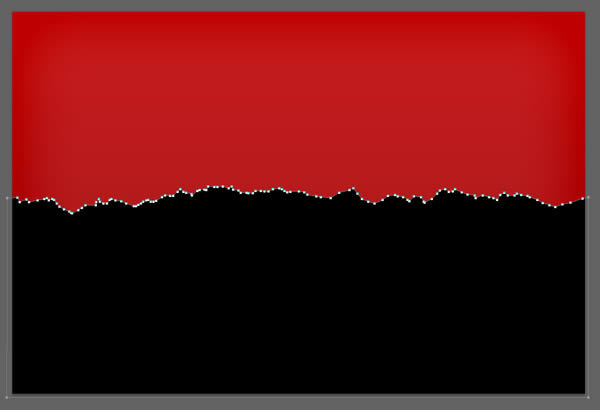
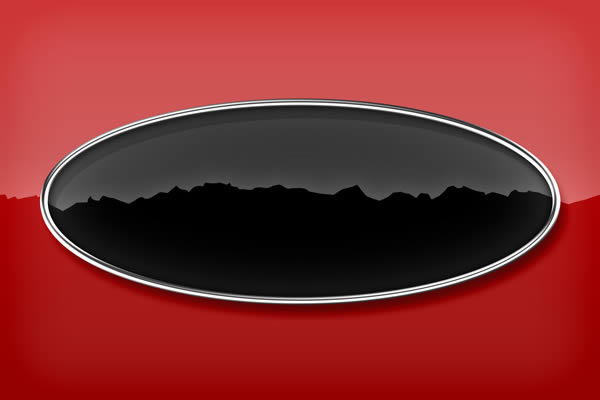
Kết quả của chúng ta sẽ trông như bên dưới.

Bước 2
Sử dụng công cụ Pen Tool, vẽ Shape màu đen với những đường lởm chởm trên một layer mới. Hình ảnh này sẽ mô phỏng những ngọn núi ở xa.

Bước 3
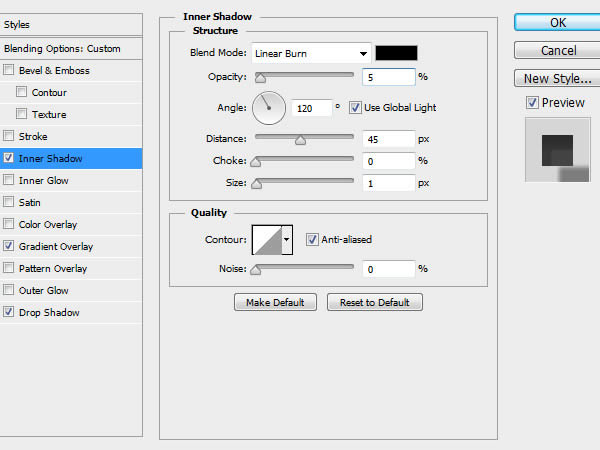
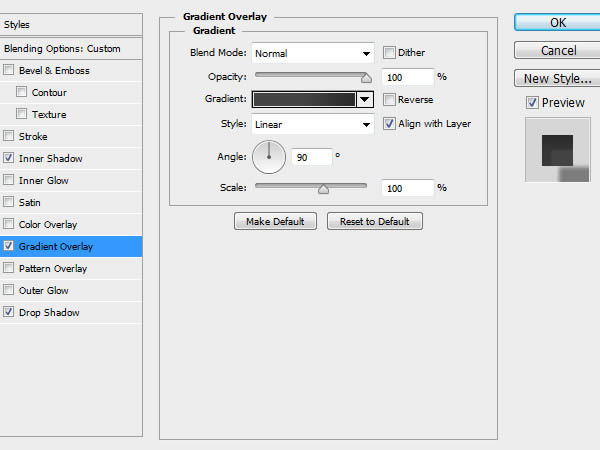
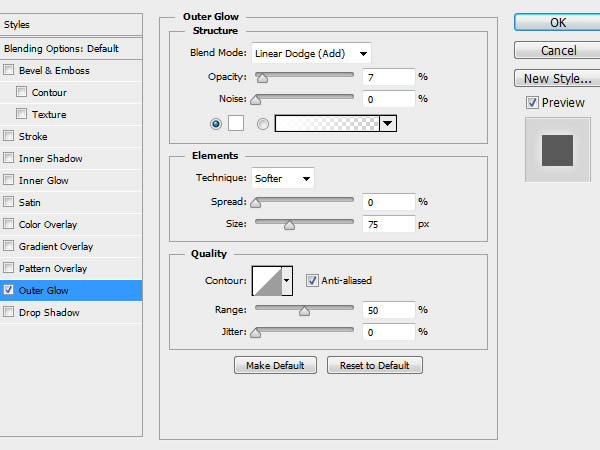
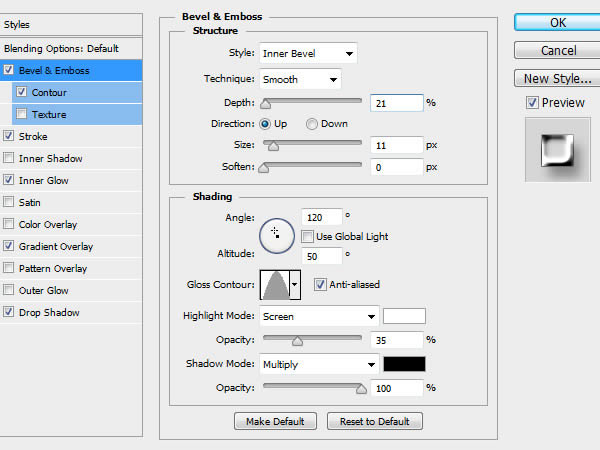
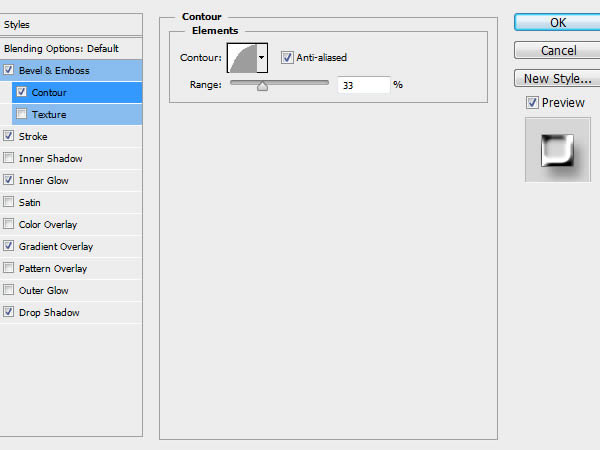
Thay đổi Fill là 0% trong bảng Layers palette,và áp dụng thiết lập Layer Style như bên dưới:

Hình ảnh của bạn sẽ như bên dưới.

Bước 4
Tạo một layer mới và điền nó với màu trắng. Với layer mới bạn đã chọn, Command/Ctrl + Click vào icon Vector Mask và tạo vùng chọn cho phần phản xạ của núi .
Nhấn Delete để xóa phần đã chọn, kết quả của bạn sẽ trông như bên dưới.

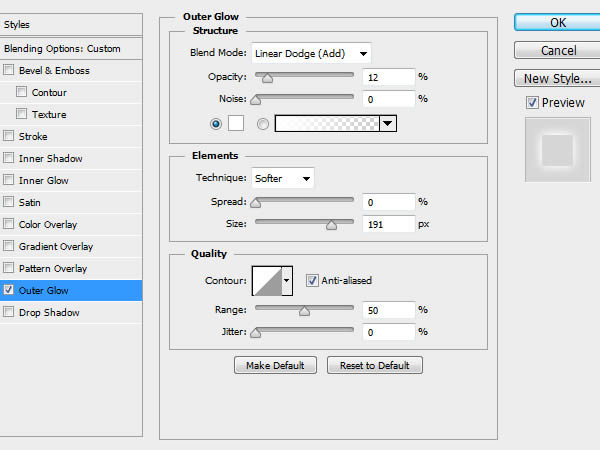
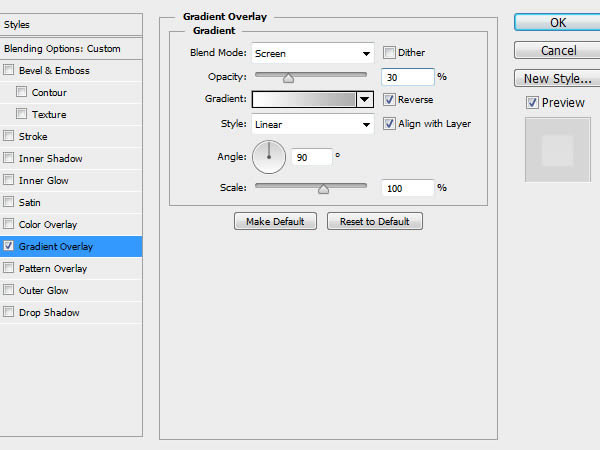
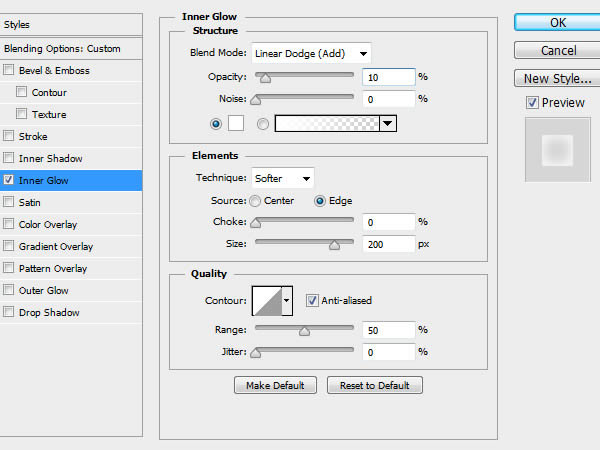
Thiết lập Fill là 0% trong bảng Layers palette và áp dụng các thiết lập Layer Style để có được kết quả như hình minh họa.


Bước 5
Giờ thì chúng ta đã có background như ý, tiếp theo chúng ta sẽ tạo ra biểu tượng của mình.
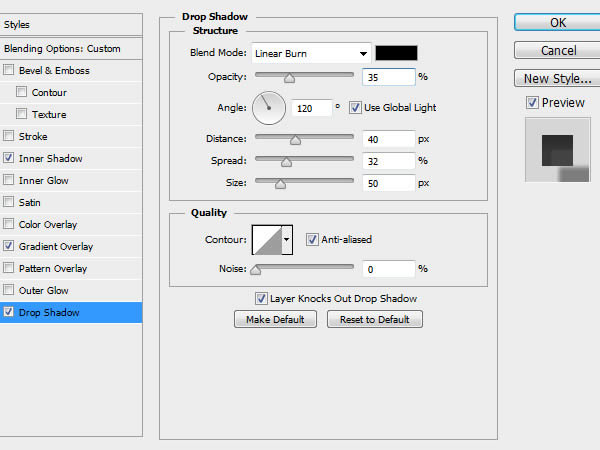
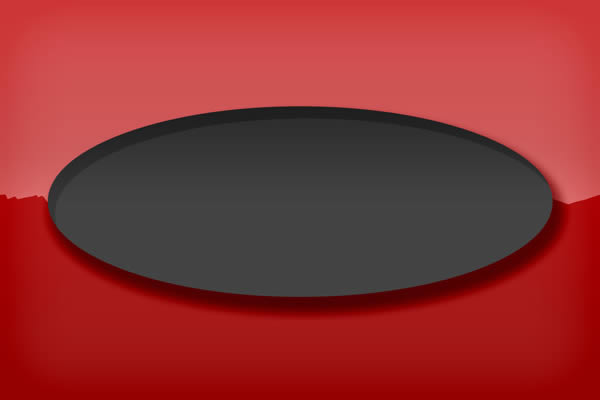
Vẽ hình bầu dục bằng cách sử dụng công cụ Ellipse tool, với Fill là 0% trong bảng Layers palette, thiết lập Layer Style như hình dưới.




Bước 6
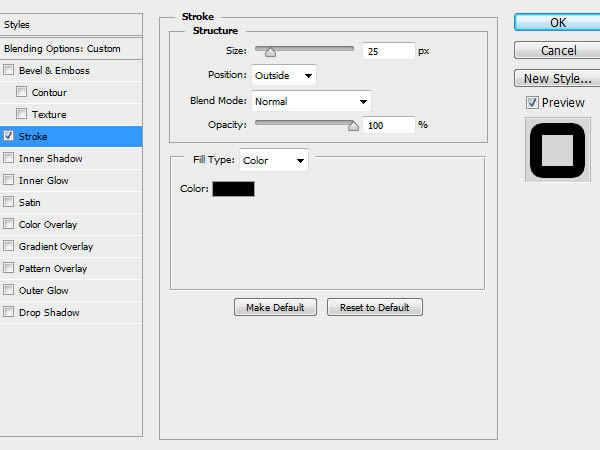
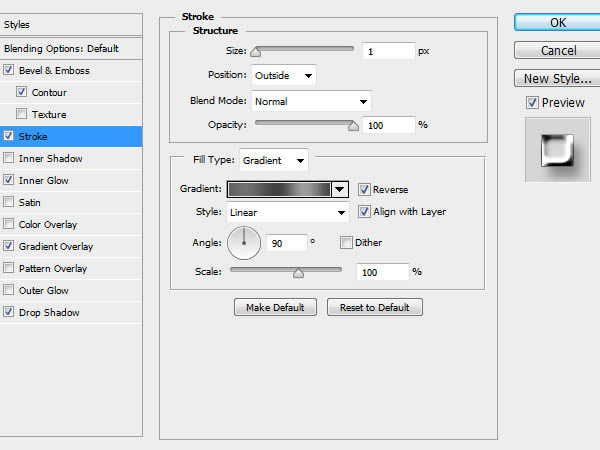
Nhân đôi Layer Oval (hình bầu dục), clear các thiết lập Layer style, chọn Fill là 0% trong bảng Layers palette, và áp dụng Stroke màu đen với 25px.
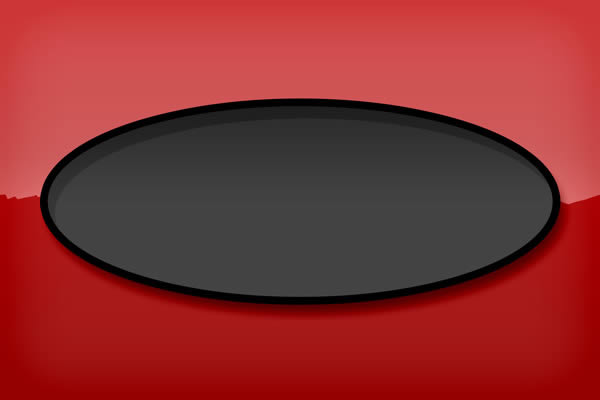
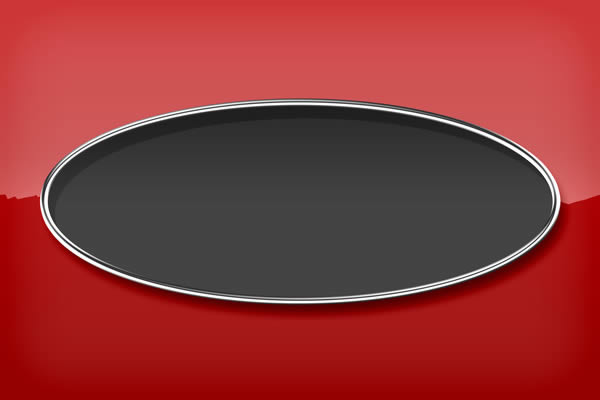
Click chuột phải vào Layer trong bảng Layer palette và chọn Convert to Smart Object. Điều này sẽ áp làm cho Stroke của chúng ta như Shape, kết quả sẽ giống như bên dưới.


Bước 7
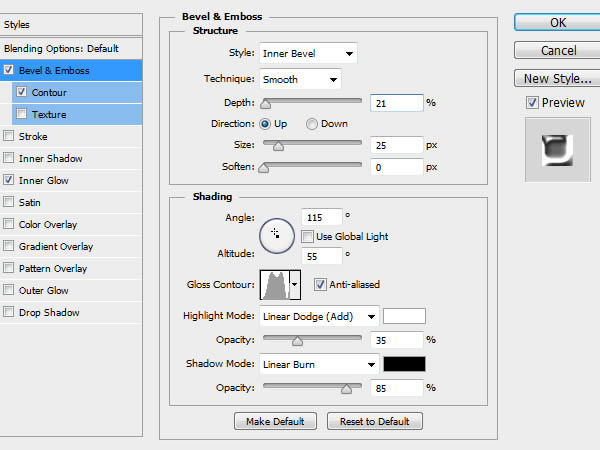
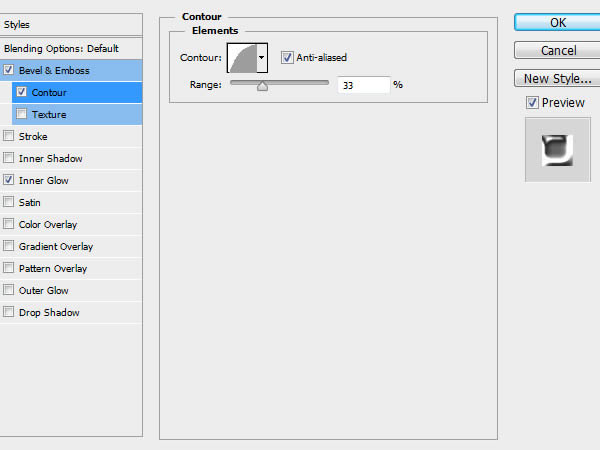
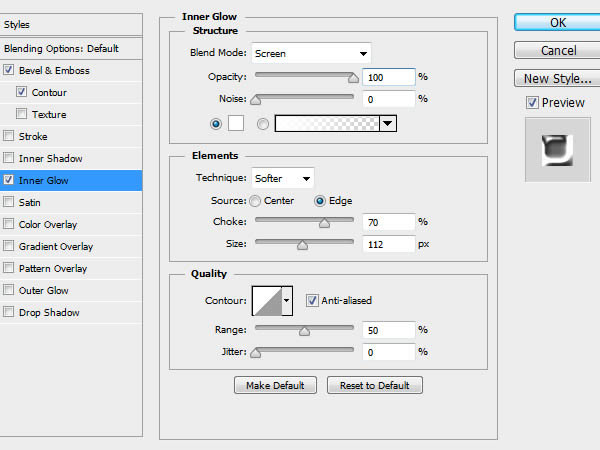
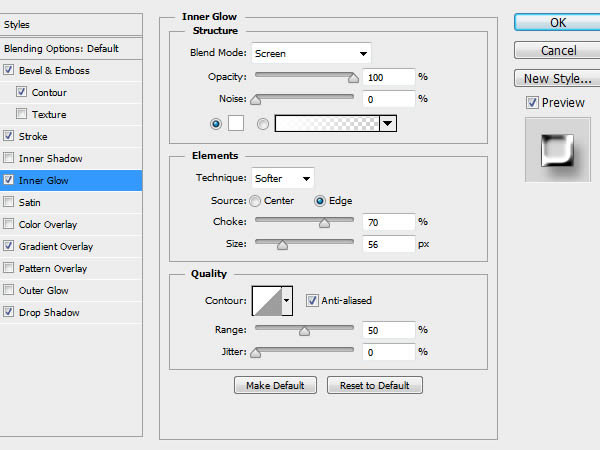
Áp dụng Layer Style cho Smart Object mà chúng ta vừa tạo để có được hiệu ứng Chrome.




Bước 8
Tiếp theo, chúng ta sẽ tạo ra hình dạng núi ở bên trong hình bầu dục.
Tạo layer mới. Sau đó, sử dụng lệnh Command/Ctrl + Click vào hình thu nhỏ của layer Oval (hình bầu dục) để tạo ra vùng chọn. Tiếp theo, Command/Ctrl + ALT + Click vào layer màu trắng bạn đã tạo như hình dạng núi ban đầu của bạn.
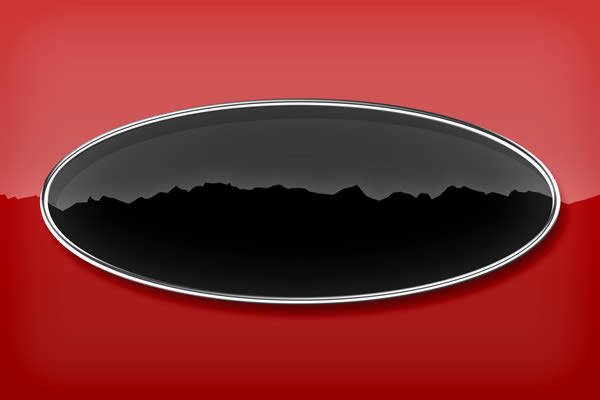
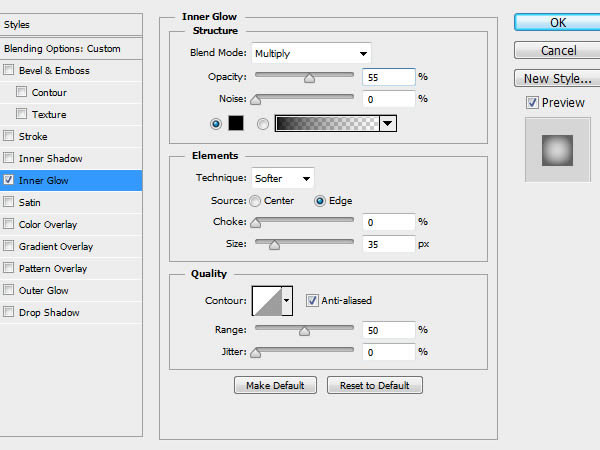
Fill vùng chọn với màu đen và áp dụng các thiết lập Layer Style để được kết quả như bên dưới.


Bước 9
Nhân đôi hình dạng Oval (hình bầu dục), clear Layer styles, và move nó lên trên.
Thiết lập Fill là 0% và áp dụng các cài đặt Layer style để có được hiệu ứng ánh sáng tinh tế.


Bước 10
Nhân đôi Shape Oval (hình bầu dục) trên cùng và clear layer styles.
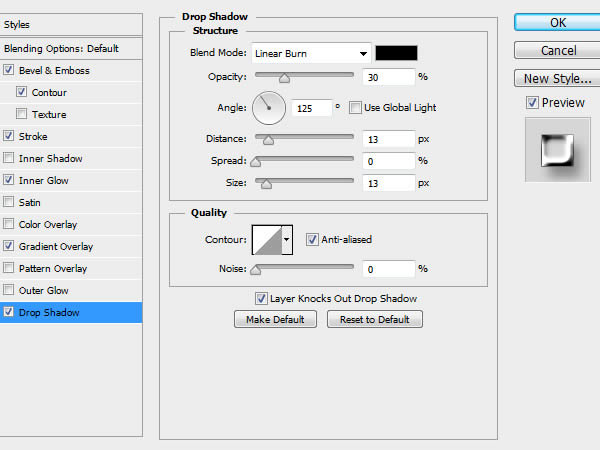
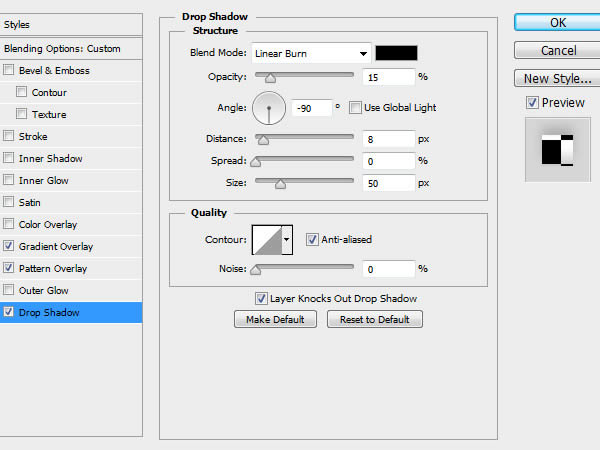
Thiết lập Fill là 0% và áp dụng layer style cho hiệu ứng bóng đổ.


Bước 11
Tiếp theo, chúng ta sẽ đưa text vào.
Để thực, chúng ta cần tìm một kiểu chữ theo phong cách Retro.
Chúng ta có thể sử dụng “Cocktail Shaker”, which you can get at Font Bros.
Tạo text và áp dụng Layer Style để có được hiệu ứng Chrome.







Bước 12
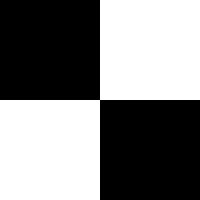
Tiếp theo, chúng ta sẽ tạo ra Pattern (mô hình) ô cờ.
Tạo một file mới với 200px và Background màu trắng. Vẽ 2 hình chữ nhật, 100px với màu đen và đặt chúng ở góc trên bên trái và góc dưới bên phải.
Nhấn Command/Ctrl + A để chọn toàn bộ Canvas và click vào Edit > Define Pattern. Đặt tên của Pattern này và nhấn OK để hoàn thành.

Bước 13
Quay trở lại với file thiết kế của chúng ta.
Vẽ 2 hình chữ nhật cao 100px ở phần trên và phần dưới của Canvas.
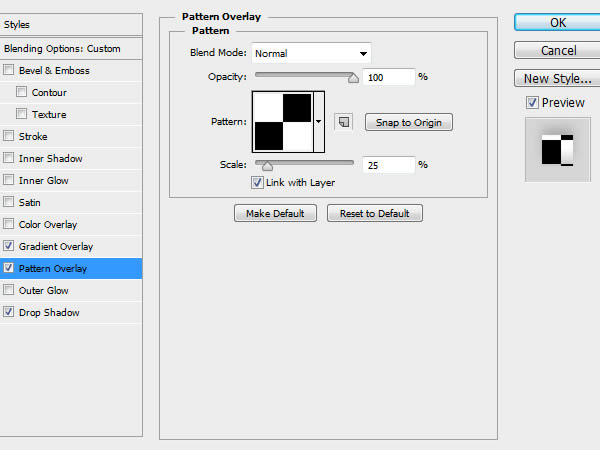
Áp dụng các thiết lập Layer Style và chọn Pattern Overlay với Pattern bạn vừa tạo.




Hình ảnh cuối cùng
Đây là kết quả cuối cùng, hy vọng bạn thích hướng dẫn này!


![[WordPress] Hướng dẫn thay đổi thư mục media mặc định trong WordPress](https://tapchicntt.com/wp-content/uploads/2020/03/wordpress-2020.jpg)