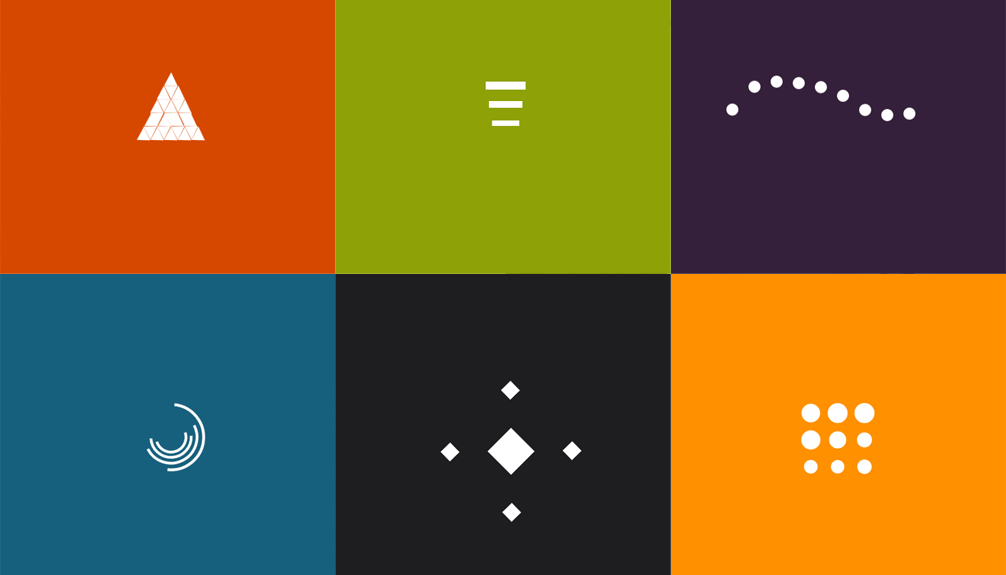
Chào các bạn, bài viết này sẽ giới thiệu đến các bạn 30 kiểu Preload trang bằng CSS3 Animations. Trong đó, jQuery sử dụng chỉ để làm ẩn các hình ảnh động.
Cấu trúc HTML
<div id="loading">
<div id="loading-center">
<div id="loading-center-absolute">
<div id="object"></div>
</div>
</div>
</div>
Định dạng CSS
Đầu tiên chúng ta phải cố định div ngoài cùng có thể nổi lên trên tất cả mọi thứ.
#loading{
background-color: #bd4932;
height: 100%;
width: 100%;
position: fixed;
z-index: 1;
margin-top: 0px;
top: 0px;
}
Thứ hai, chúng ta phải tạo ra một điểm trung tâm đó luôn luôn sẽ nằm ở giữa.
#loading-center{
width: 100%;
height: 100%;
position: relative;
}
#loading-center-absolute {
position: absolute;
left: 50%;
top: 50%;
height: 200px;
width: 200px;
margin-top: -100px;
margin-left: -100px;
}
Thứ ba và điều cuối cùng chúng ta phải làm là định dạng “#object” sử dụng các khung hình chính. Bạn sẽ nhận thấy rằng tôi sử dụng keyframe hai lần ‘@-webkit-keyframe’ và ‘@-webkit-keyframes animate’ đầu tiên là dành cho trình duyệt dựa trên webkit thứ hai là dành cho trình duyệt Internet Explorer.
#object{
width: 80px;
height: 80px;
background-color: #FFF;
-webkit-animation: animate 1s infinite ease-in-out;
animation: animate 1s infinite ease-in-out;
margin-right: auto;
margin-left: auto;
margin-top: 60px;
}
@-webkit-keyframes animate {
0% { -webkit-transform: perspective(160px); }
50% { -webkit-transform: perspective(160px) rotateY(-180deg); }
100% { -webkit-transform: perspective(160px) rotateY(-180deg) rotateX(-180deg); }
}
@keyframes animate {
0% {
transform: perspective(160px) rotateX(0deg) rotateY(0deg);
-webkit-transform: perspective(160px) rotateX(0deg) rotateY(0deg);
} 50% {
transform: perspective(160px) rotateX(-180deg) rotateY(0deg);
-webkit-transform: perspective(160px) rotateX(-180deg) rotateY(0deg) ;
} 100% {
transform: perspective(160px) rotateX(-180deg) rotateY(-180deg);
-webkit-transform: perspective(160px) rotateX(-180deg) rotateY(-180deg);
}
}
Trong bản demo chúng tôi thiết lập JavaScript để ẩn các hình ảnh động khi bạn click vào nó.
$(window).load(function() {
$("#loading-center").click(function() {
$("#loading").fadeOut(500);
})
});
Nếu bạn muốn khi vừa load trang web thì sẽ hiển thị. Chúng ta sử dụng đoạn javascript sau:
$(window).load(function() {
$("#loading").fadeOut(500);
})
Chúc các bạn thành công!