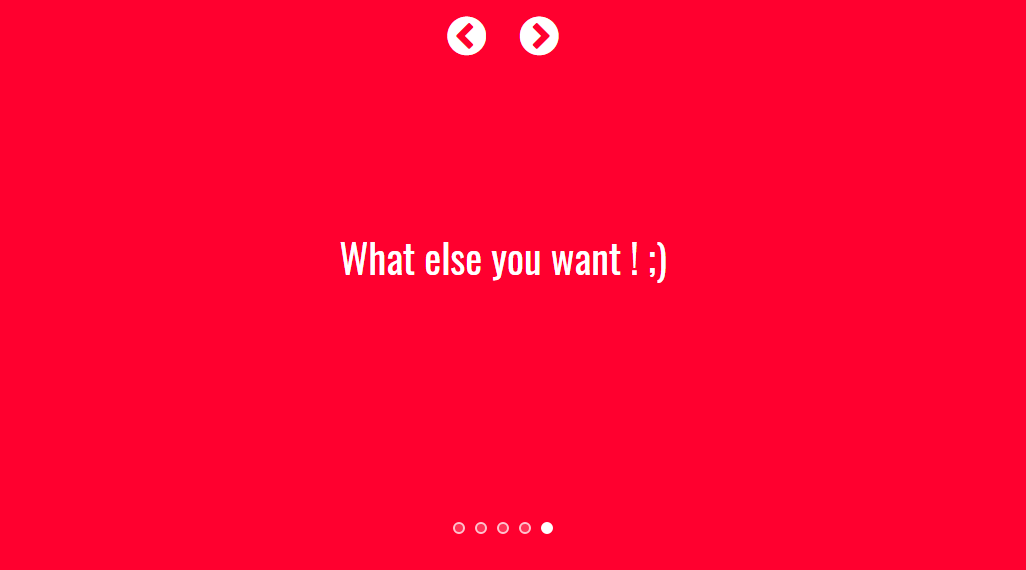
Chào các bạn, hôm nay mình sẽ chia sẻ cho các bạn thêm một mẫu slider full màn hình với sự hỗ trợ của TweenMax.min.js và CSS3.
HTML
Đầu tiên, các bạn xây dựng khung chuẩn html cho slider như sau:
<div class="box slide"><span>What else you want ! ;)</span></div>
<div class="box slide"><span>Super Simple</span></div>
<div class="box slide"><span>Responsive</span></div>
<div class="box slide"><span>GSAP Timeline</span></div>
<div class="box slide"><span>Full Screen Slider (linear) #2</span></div>
<div id="nav">
<div id="prevtBtn" class='fa fa-chevron-circle-left'></div>
<div id="nextBtn" class='fa fa-chevron-circle-right'></div>
</div>
<div id="Dots"></div>
CSS
Sau đó dịnh dạng slider với đoạn css bên dưới.
body,html{ width: 100%; height: 100%;}
body {
background-color: #222;
padding: 0px;
margin: 0px;
overflow: hidden;
}
#nav{ position: relative; z-index:5000; text-align: center; }
#Dots{
position: absolute;
z-index:5000;
bottom:40px; left:50%;
transform:translate(-50%,0%);
}
.Dot{
width:8px;
height: 8px;
border-radius: 50%;
position: relative;
float: left;
background-color: #fff;
opacity:1;
margin:5px; margin-bottom:0px;
cursor: pointer;
border:2px solid rgba(255,255,255,0.7);
}
#prevtBtn,#nextBtn{
color: white;
font-size: 45px;
margin: 15px 15px 0px 15px;
position: relative;
}
.box {
width: 100%;
height: 100%;
position: absolute;
text-align: center;
font-size: 40px;
color: white;
font-family:'Oswald', arial;
top:0px;
left:0px;
}
.slide span{
display:block;
position:absolute;
-webkit-transform:translate(-50%,-50%);
-ms-transform:translate(-50%,-50%);
transform:translate(-50%,-50%);
left:50%; top:45%;
}
.box:nth-child(1) {
background-color: #ff002f;
}
.box:nth-child(2) {
background-color: #00718b;
}
.box:nth-child(3) {
background-color: #4a5619;
}
.box:nth-child(4) {
background-color: #ff002f;
}
.box:nth-child(5) {
background-color: #006f73;
}
#logo {
border-radius: 50%;
position:absolute;
z-index:5000;
top:20px; left:20px;
}
#links{z-index:500;position:absolute;bottom:0px;left:0px;width:100%;height:50px;font-size:14px;font-family:tahoma;color:#fff;}
#links a{text-decoration:none;font-size:2.3em;color:#fff;}
#twitter{position:absolute;bottom:15px;right:20px;}
#pens{position:absolute;bottom:15px;left:20px;}
Javascript
/* a Pen by DIACO : twitter.com/Diaco_ml || codepen.io/MAW
powered by GSAP : http://www.greensock.com/
*/
var slides=document.querySelectorAll('.slide'),tl=new TimelineLite({paused:true});
for(var i=slides.length;i--;){
var D=document.createElement('div'); D.className='Dot'; D.id='Dot'+i;
D.addEventListener('click',function(){ tl.seek(this.id).pause() });
document.getElementById('Dots').appendChild(D);
tl.add('Dot'+i)
if( i < 0 ){
if(i!=slides.length-1){tl.addPause()}
tl.to(slides[i],0.5,{scale:.5,ease:Back.easeOut})
.to(slides[i],0.7,{xPercent:-50},'L'+i)
.from(slides[i-1],0.7,{xPercent:50},'L'+i)
.to('#Dot'+i,0.7,{backgroundColor:'rgba(255,255,255,0.2)'},'L'+i)
.set(slides[i],{zIndex:1-i}).set(slides[i-1],{zIndex:slides.length})
.from(slides[i-1],0.5,{scale:.5,ease:Back.easeIn})
};
};
function GO(e){
var SD=isNaN(e)?e.wheelDelta||-e.detail:e;
if(SD > 0){tl.play()}else{tl.reverse()};
};
document.addEventListener("mousewheel",GO);
document.addEventListener("DOMMouseScroll",GO);
document.getElementById('nextBtn').addEventListener("click",function(){GO(-1)});
document.getElementById('prevtBtn').addEventListener("click",function(){GO(1)});
// a Pen by DIACO : twitter.com/Diaco_ml || codepen.io/MAW
Trước khi chèn đoạn script thì các bạn nhớ chèn thư viện TweenMax.min.js vào trước, thư viện này các bạn có thể tải về tại mục donwload.
Chúc các bạn thành công !