Hiện nay Facebook đã nhanh chóng cho ra mắt sản phẩm có tên gọi Customer Chat Plugin. Giờ đây, khách hàng đã có thể tương tác với bạn ngay trên website giống như những ứng dụng live chat truyền thống khác.
Làm thế nào để có được 1 widget như vậy trên blog/ website của bạn? Ngay sau đây chúng tôi sẽ hướng dẫn chi tiết.
Các bước tích hợp Facebook Chat cho website
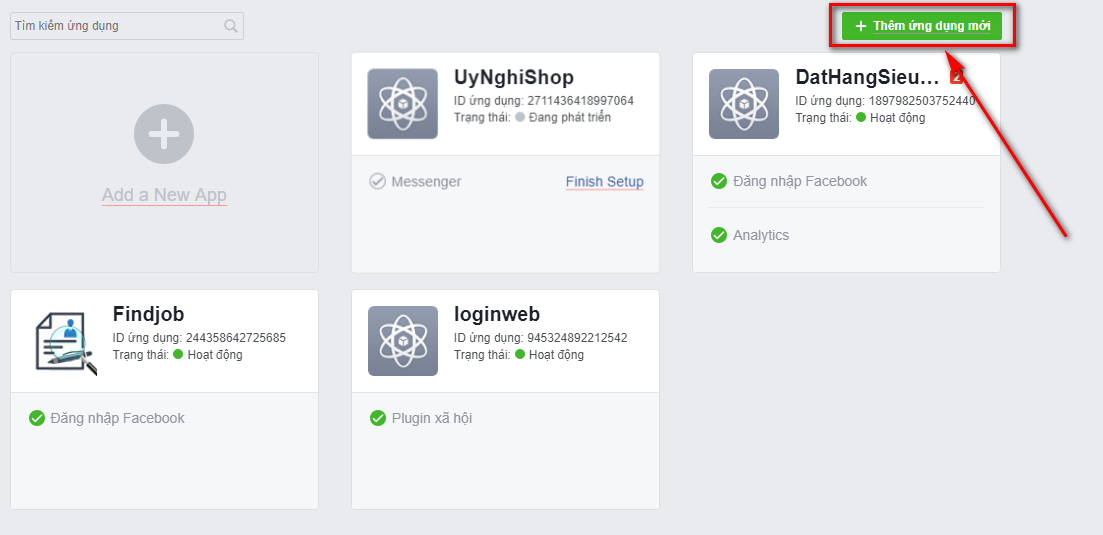
1. Đầu tiên, các bạn cần phải truy cập vào trang Facebook for Developers và tạo cho mình 1 ứng dụng bằng cách click vào nút Add a New App (Thêm ứng dụng mới).

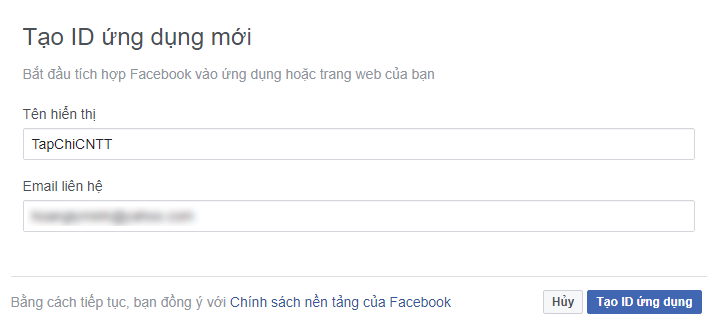
2. Một khung pop-up sẽ hiện lên, hãy điền đầy đủ các thông tin được yêu cầu rồi click vào nút Create App ID (Tạo ID mới).

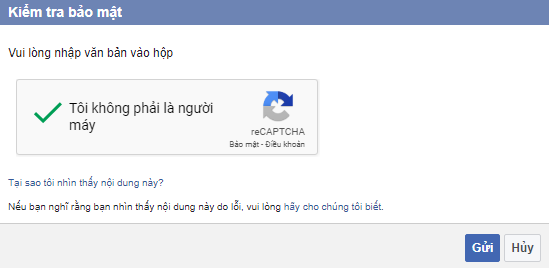
Một khung CAPTCHA sẽ hiện lên, hãy nhập chính xác dãy ký tự mà bạn nhìn thấy trong hình để vượt qua bước xác nhận bảo mật.

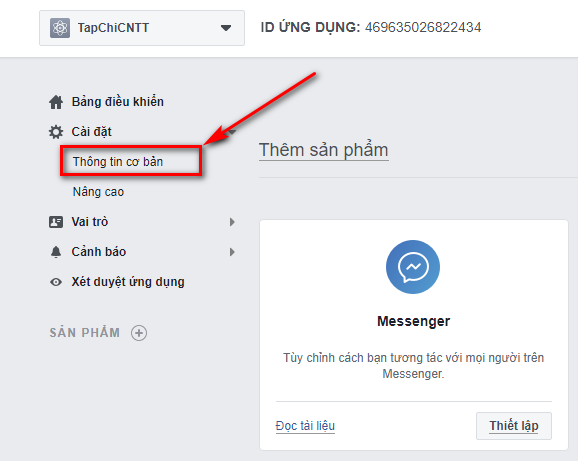
3. Trong giao diện quản trị ứng dụng, hãy click vào mục Settings (Cài đặt) rồi chọn Basic (Thông tin cơ bản).

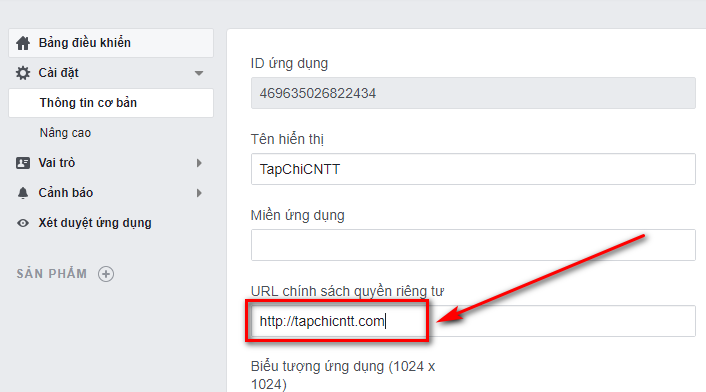
4. Thông tin duy nhất mà các bạn bắt buộc phải điền trong phần này là Privacy Policy URL (URL chính sách quyền riêng tư), bạn nên điền tên miền website của bạn. Những mục khác các bạn có thể bỏ qua.

Nhấn vào Save Changes (Lưu thay đổi) để lưu lại.
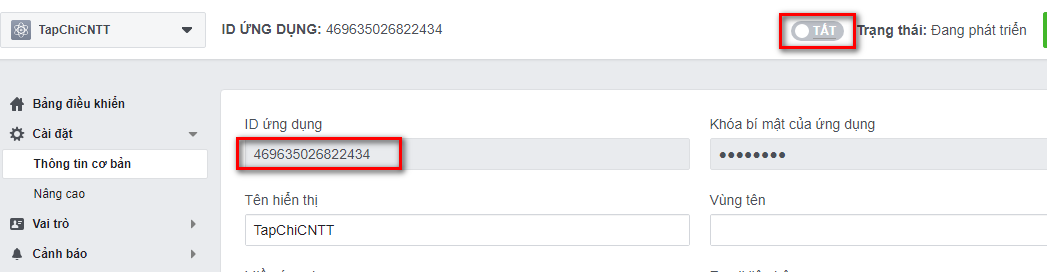
5. Click vào nút Off để chuyển nó sang trạng thái On (đồng nghĩa với việc ứng dụng của bạn đã được kích hoạt). Bạn hãy nhớ copy lại App ID (ID ứng dụng).

Click vào nút Confirm (Xác nhận) để xác nhận việc kích hoạt.

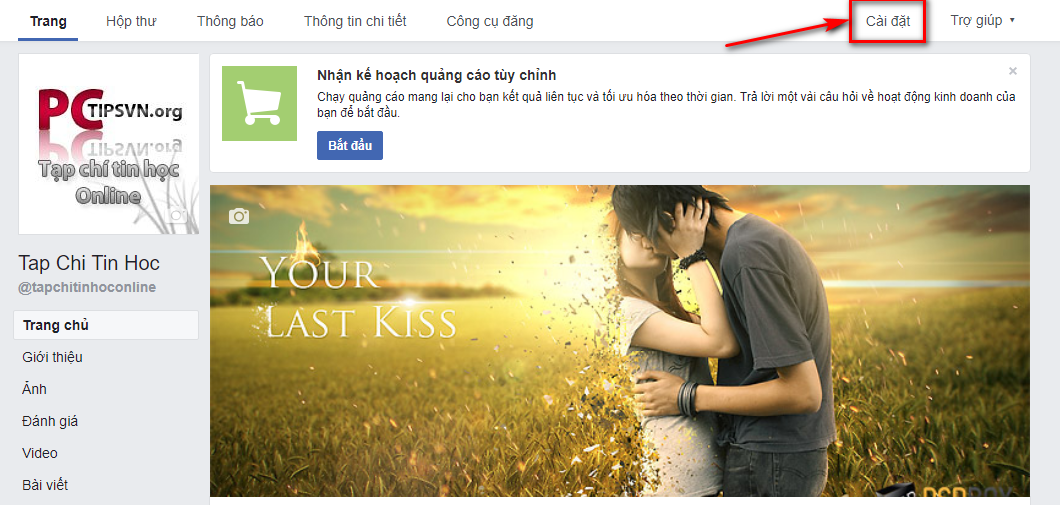
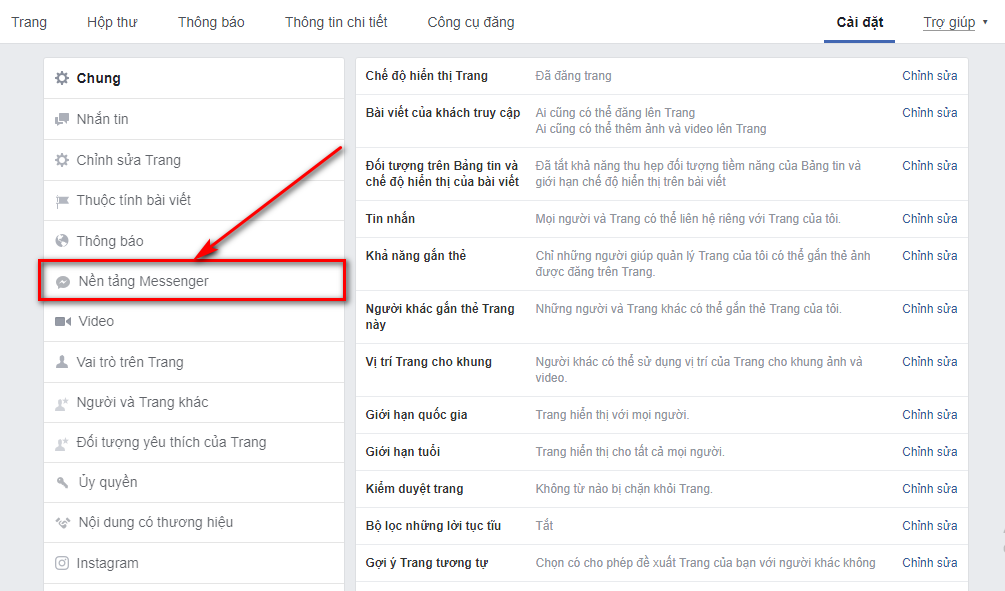
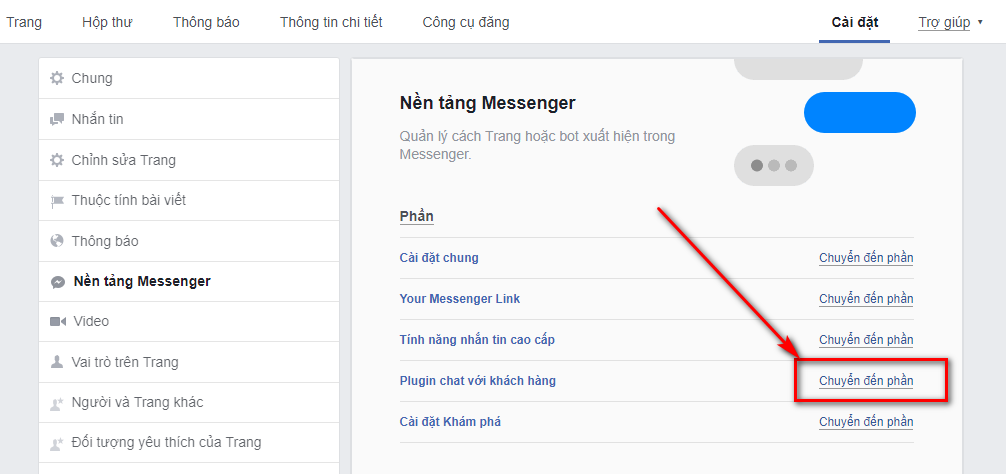
6. Truy cập vào trang quản trị Facebook Page của bạn. Click chọn mục Messenger platform.


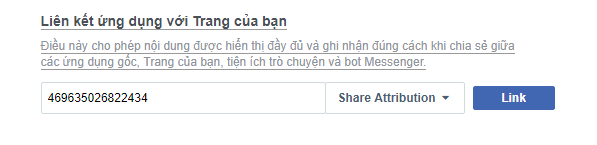
7. Paste App ID mà bạn đã copy ở bước 5 vào mục Link your app to your Page rồi click vào nút Link.

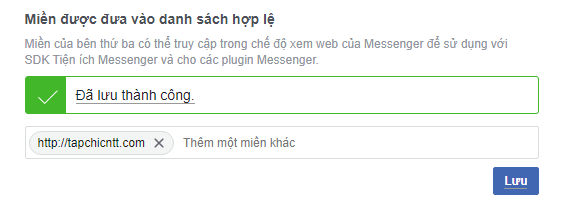
8. Điền URL website của bạn vào mục White-listed domains và click vào nút Save. Nếu muốn hiển thị Facebook Customer Chat trên nhiều website cùng lúc, các bạn có thể điền nhiều URL trong mục này.

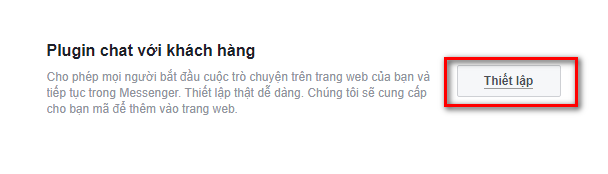
9. Click vào nút Set Up trong mục Customer Chat Plugin.



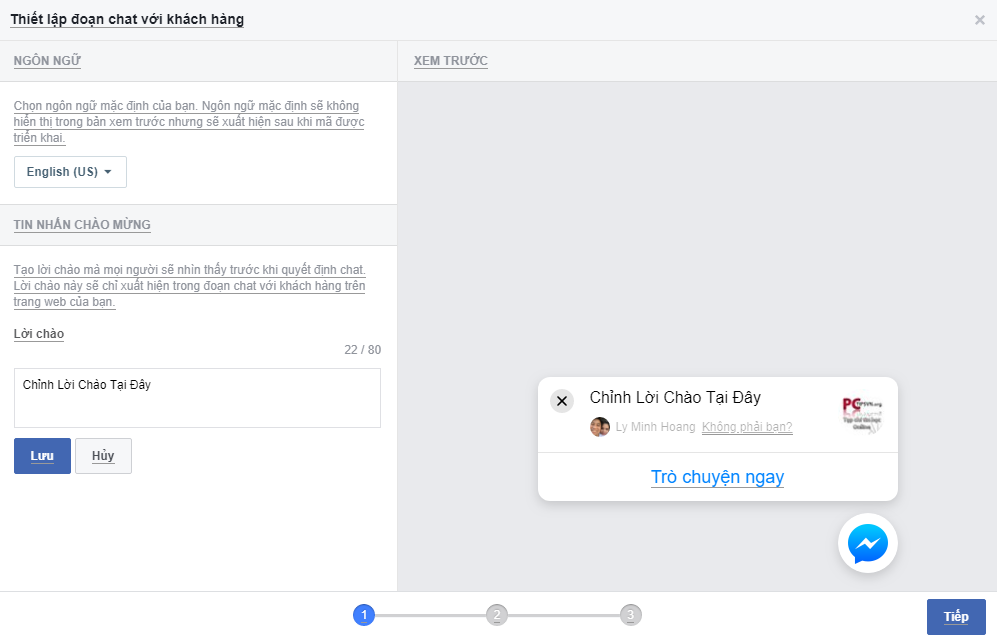
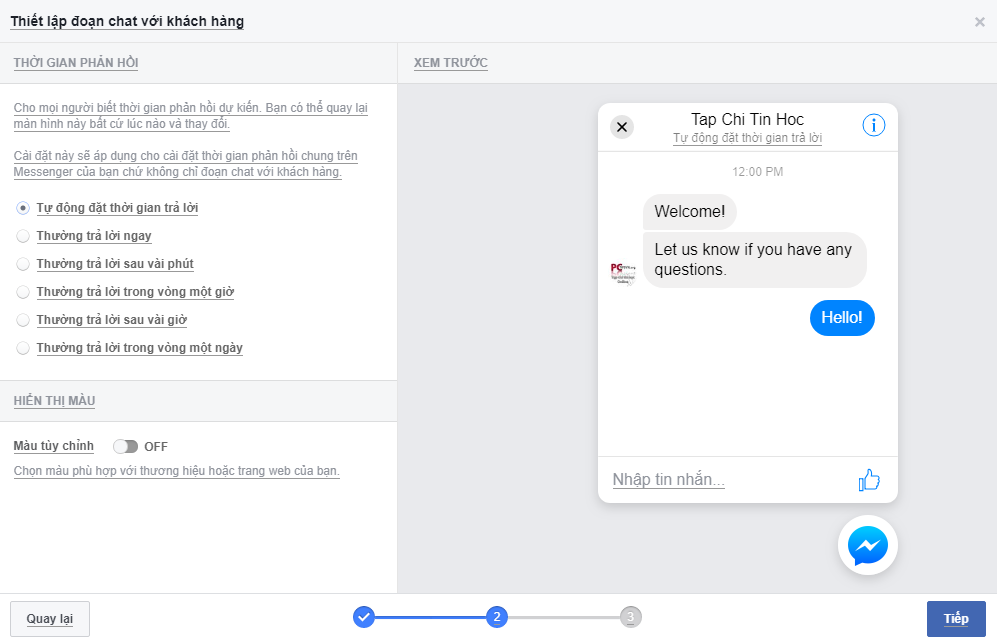
10. Chọn ngôn ngữ mà bạn muốn sử dụng cho Facebook Chat trong mục Language. Nếu muốn thay đổi nội dung câu chào, các bạn có thể click vào nút Change trong mục Greeting Message.

Click vào nút Next để chuyển qua bước tiếp theo.
11. Nếu có nhu cầu chỉnh sửa màu sắc của biểu tượng Messenger, các bạn có thể sử dụng tính năng Custom colours. Nếu không, hãy click vào nút Next để chuyển qua bước cuối cùng.

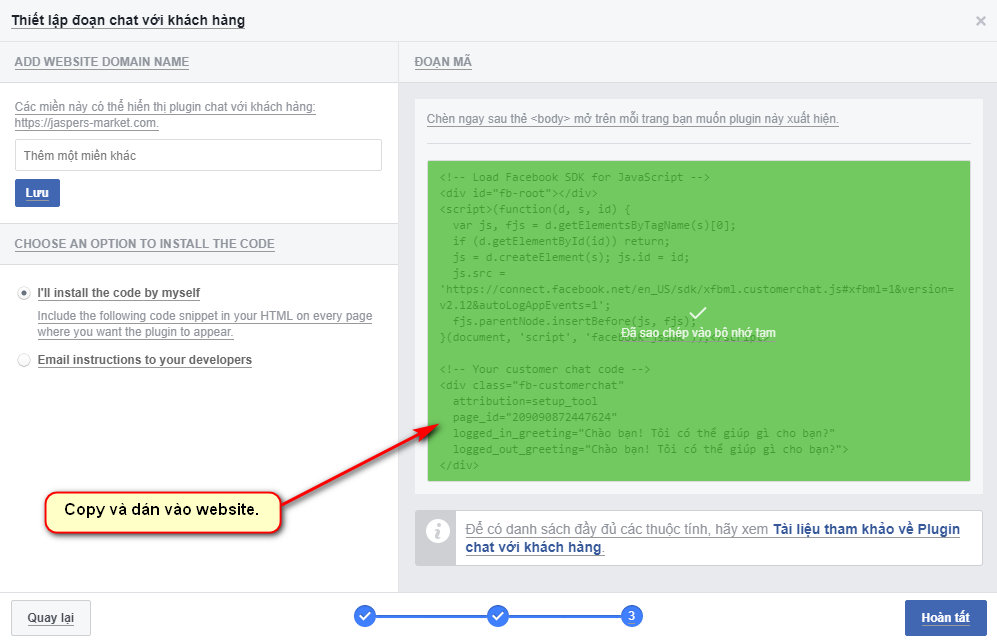
12. Copy code được cung cấp, tick vào mục I’ve added the code to the website rồi click vào nút Finish để kết thúc.

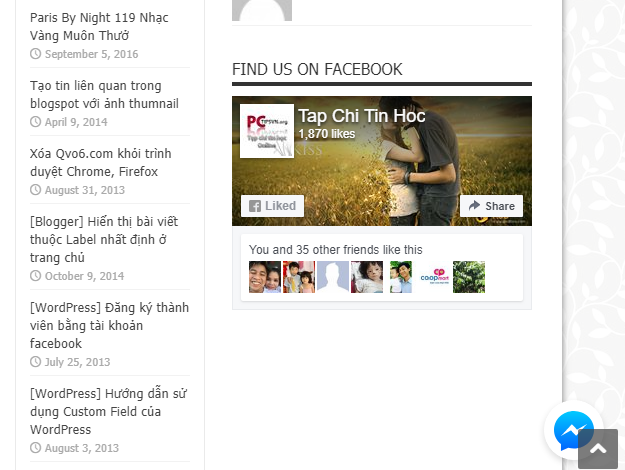
Khung Chat box sẽ hiển thị góc phải bên dưới màn hình của bạn

Thật tuyệt vời phải không nào? Chúc các bạn thành công!


![[WordPress] Hướng dẫn thay đổi thư mục media mặc định trong WordPress](https://tapchicntt.com/wp-content/uploads/2020/03/wordpress-2020.jpg)