
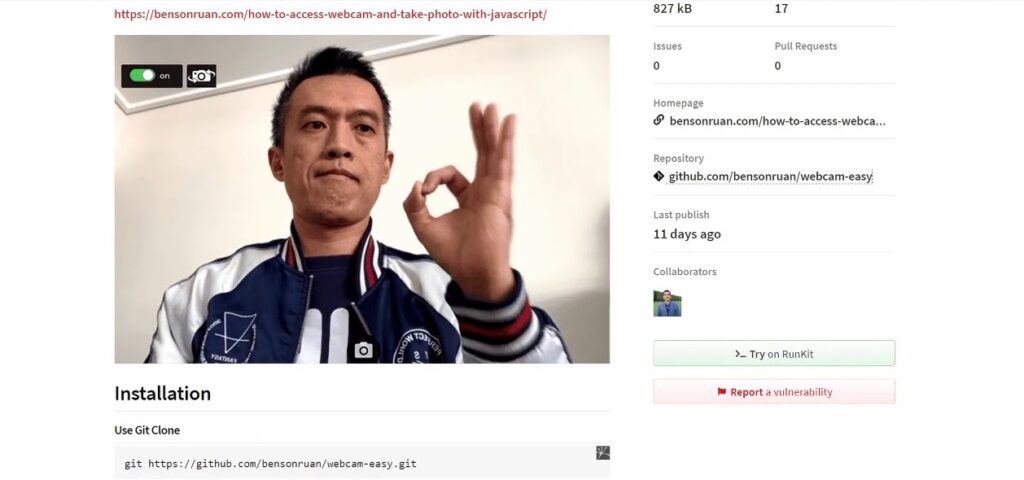
Hướng dẫn sử dụng webcam-easy.js chụp hình
Dưới đây là cách sử dụng webcam-easy.js để xây dựng ứng dụng web có thể bật webcam và chụp hình […]

Tạo menu bằng cách tùy chỉnh Pseudo Elements CSS3
Trong bài hướng dẫn này, tôi sẽ hướng dẫn các bạn cách sử dụng CSS3 bằng cách tùy chỉnh Pseudo […]

Định vị tọa độ Google Map bằng HTML 5 – CSS3 (Geolocation)
API geolocation trong HTML5 giúp bạn lấy được vị trí người dùng nếu được quyền cho phép, giúp bạn sử […]

Mẫu giỏ hàng ấn tượng với kiểu Drop Down lạ mắt
Mẫu giỏ hàng (shopping cart) mà mình chia sẻ cho các bạn trong bài viết này sẽ giúp các bạn […]

Tạo Slider toàn màn hình cực ảo với TweenMax và CSS3
Chào các bạn, hôm nay mình sẽ chia sẻ cho các bạn thêm một mẫu slider full màn hình với […]

Tạo Drop menu Responsive
Trong bài hướng dẫn này, chúng tôi muốn chia sẻ đến các bạn một Drop Menu. Chúng tiết kiệm không […]

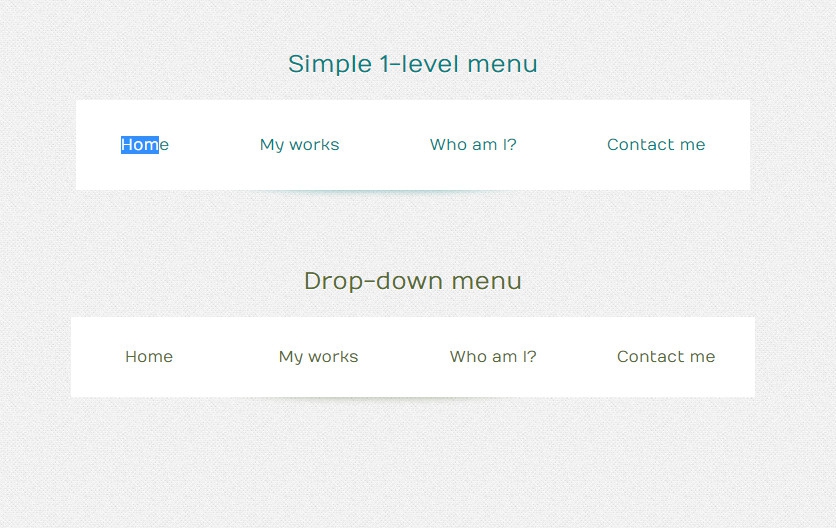
Tạo Dropdown Menu Ấn Tượng Bằng CSS3
Dropdown Menu là dạng menu rất phổ biến trên nhiều trang web đặc biệt là những trang web có cấu […]

30 kiểu Preload trang bằng CSS3 Animations
Chào các bạn, bài viết này sẽ giới thiệu đến các bạn 30 kiểu Preload trang bằng CSS3 Animations. Trong […]

Mẫu contact form đơn giản với jQuery và CSS3
Chào các bạn, trong bài này mình sẽ chia sẻ cho các bạn một mẫu form rất phù hợp cho […]

Cách lấy Video làm Background với HTML5 & CSS
Thông thường, để tạo nền cho web, chúng ta thường dùng hình ảnh hoặc màu sắc. Nhưng có rất ít người biết rằng, chúng ta cũng hoàn toàn có thể lấy video làm nền cho web. Chỉ với một đoạn css cơ bản cùng với sự hỗ trợ của HTML5 là chúng ta có thể làm được điều này.

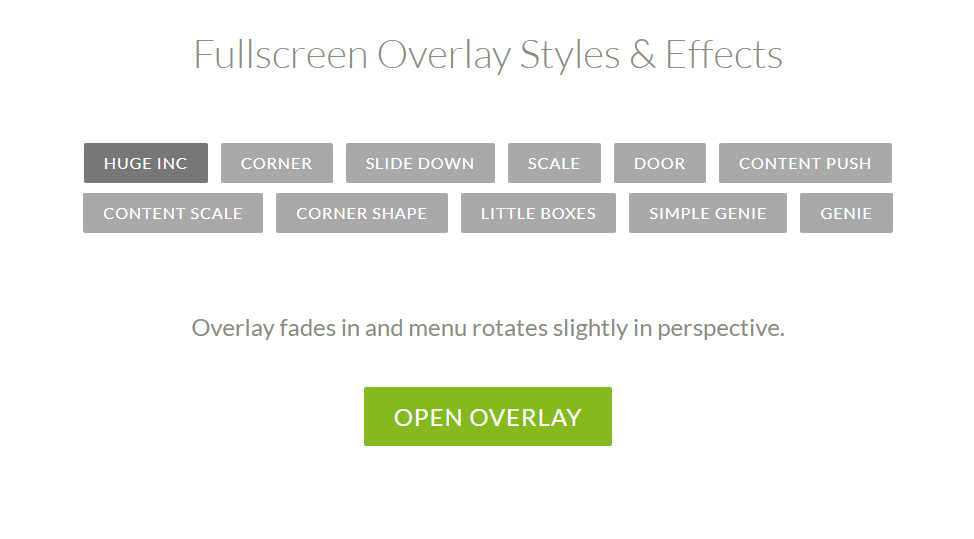
Hiệu Ứng Overlay toàn màn hình
Chào các bạn, trong bài hướng dẫn này chúng tôi sẽ hướng dẫn các bạn những style và hiệu ứng […]

Tạo hiệu ứng cho liên kết bằng CSS3
Hôm nay, chúng tôi sẽ giới thiệu đến các bạn mộ số hiệu ứng cho liên kết bằng CSS3. Trong […]

Hướng dẫn tạo form Đăng nhập bằng CSS3
Chào các bạn, trong bài hướng dẫn này chúng tôi sẽ hướng dẫn các bạn tạo một form đăng nhập […]

Tạo hiệu ứng Hover Icon đơn giản bằng CSS3
Trong bài hướng dẫn này, tôi sẽ hướng dẫn các bạn sử dụng CSS3 để tạo ra hiệu ứng hover.

Twitter Bootstrap – Bộ công cụ CSS từ Twitter
Bộ công cụ Twitter Bootstrap được tạo bởi Twitter giúp bạn làm CSS nhanh hơn khi bắt đầu phát triển một website mới.
Twitter Bootstrap bao gồm các mã CSS + HTML cơ bản cho typography, forms, buttons, tables, grids, navigation, và nhiều thành phần khác của website.