
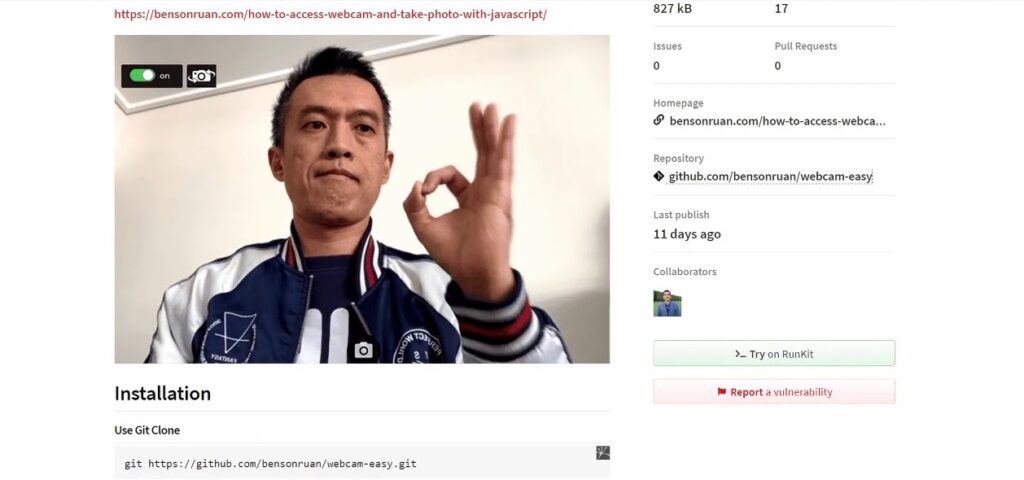
Hướng dẫn sử dụng webcam-easy.js chụp hình
Dưới đây là cách sử dụng webcam-easy.js để xây dựng ứng dụng web có thể bật webcam và chụp hình […]

Thủ thuật lấy ảnh đại diện Youtube bằng javascript
Trong bài này chúng tôi sẽ hướng dẫn các bạn lấy ảnh đại diện của Youtube bằng Javascript. Sử dụng […]

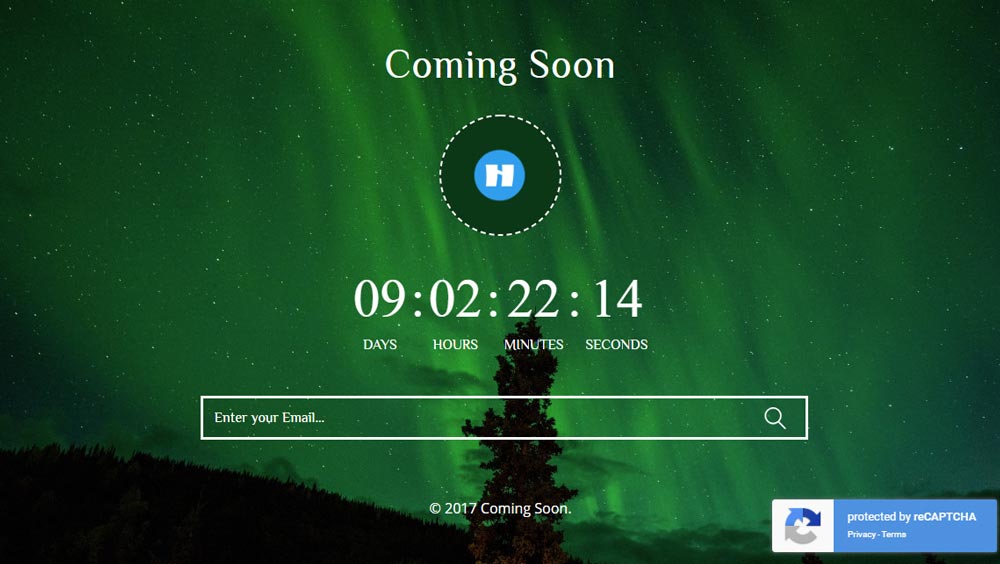
Hướng dẫn tạo Google reCAPTCHA V3
Google đã ra mắt reCAPTCHA v3 để ngăn chặn các bot spam mà không có bất kỳ sự tương tác […]

Mẫu giỏ hàng ấn tượng với kiểu Drop Down lạ mắt
Mẫu giỏ hàng (shopping cart) mà mình chia sẻ cho các bạn trong bài viết này sẽ giúp các bạn […]

Tạo Slider toàn màn hình cực ảo với TweenMax và CSS3
Chào các bạn, hôm nay mình sẽ chia sẻ cho các bạn thêm một mẫu slider full màn hình với […]

Tạo Drop menu Responsive
Trong bài hướng dẫn này, chúng tôi muốn chia sẻ đến các bạn một Drop Menu. Chúng tiết kiệm không […]

30 kiểu Preload trang bằng CSS3 Animations
Chào các bạn, bài viết này sẽ giới thiệu đến các bạn 30 kiểu Preload trang bằng CSS3 Animations. Trong […]

Mẫu contact form đơn giản với jQuery và CSS3
Chào các bạn, trong bài này mình sẽ chia sẻ cho các bạn một mẫu form rất phù hợp cho […]

[SimplyScroll] jQuery Plugin tạo content scroller đa dạng
SimplyScroll là một plugin rất linh hoạt trong việc tạo hiệu ứng cuộn (scroll) nội dung. Với plugin này, các […]

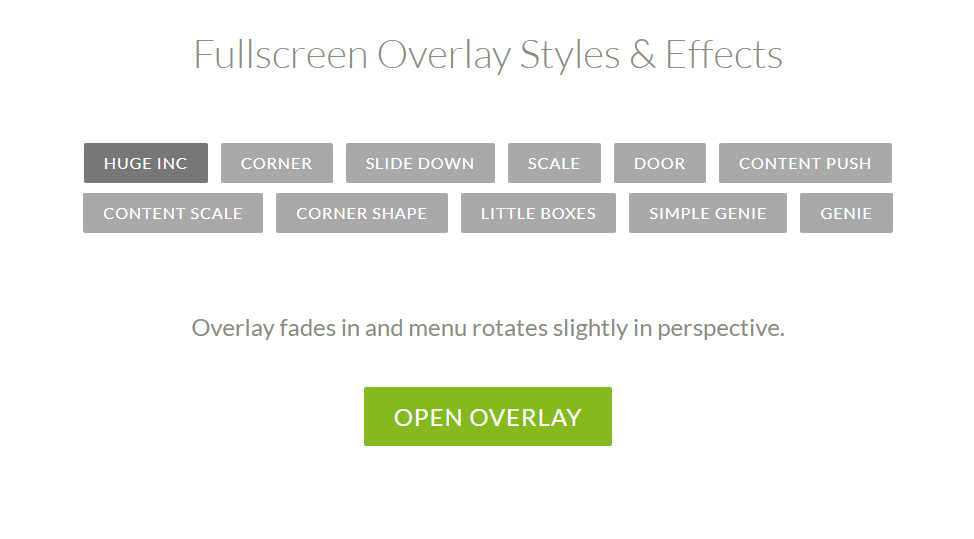
Hiệu Ứng Overlay toàn màn hình
Chào các bạn, trong bài hướng dẫn này chúng tôi sẽ hướng dẫn các bạn những style và hiệu ứng […]

Tạo tuyết rơi cho website bằng jquery
Chào các bạn sao đây chúng tôi sẽ hướng dẫn các bạn tạo tuyết rơi cho website của bạn thật […]

[jQuery] Hướng dẫn tạo jQuery Tabs đơn giản
Trong việc thiết kế web thì người thiết kế bao giờ cũng có nhiều sự lựa chọn trong việc trình […]

Hiệu ứng Hover 3D tuyệt đẹp – CSS 3
Trong bài hướng dẫn này, các bạn sẽ học được cách tạo ra hiệu ứng 3D khi Hover vào ảnh bằng CSS và jQuery. Ý tưởng này được lấy cảm hứng bởi hiệu ứng hover chuột tren trang Showcase Google SketchUp.

Live.js: Tự động refresh trang
Nếu bạn đang phát triển website thì bạn nên thử bắt đầu dùng Live.js. Khi bạn thêm live.js vào trang web của mình, nó sẽ tự động refresh trang nếu bạn thay đổi bất kỳ file nào ở trong mã nguồn.

Các bước cơ bản để tạo plugin bằng jQuery
Trong bài viết dưới đây, chúng tôi sẽ giới thiệu và hướng dẫn các bạn một vài bước cơ bản để tạo plugin bằng jQuery. Cho dù bạn là người mới bắt đầu tìm hiểu về lĩnh vực phát triển web hoặc đã có thời gian dài tiếp xúc với JavaScript thì quả thực jQuery là 1 nền tảng framework tuyệt vời và không thể bỏ qua, đặc biệt là những người đến với jQuery từ nền tảng Javascript có sẵn.