Ngoài các công cụ chat chăm sóc khách hàng nổi tiếng trên thế giới như Zopim, Subiz (của Việt Nam) thì có lẽ bạn cũng không cần quá băn khoăn cho việc tìm kiếm một lựa chọn để chăm sóc khách hàng trực tiếp trên website thông qua hình thức chat.

Nhưng điểm chung giữa công cụ Zopim và Subiz lại có khung giá hơi cao so với những người có thu nhập trung bình nên trong bài này sẽ giới thiệu đến các bạn một công cụ khác tương tự Subiz và Zopim mà lại hoàn toàn miễn phí (đang thử nghiệm), đó là vChat – cũng là một sản phẩm “Made in Vietnam“. Tuy nhiên, hiện tại vChat chưa hỗ trợ tính năng nhiều hỗ trợ viên cùng nhau hỗ trợ khách hàng, nhưng hy vọng nó sẽ có trong tương lai.
vChat là gì?
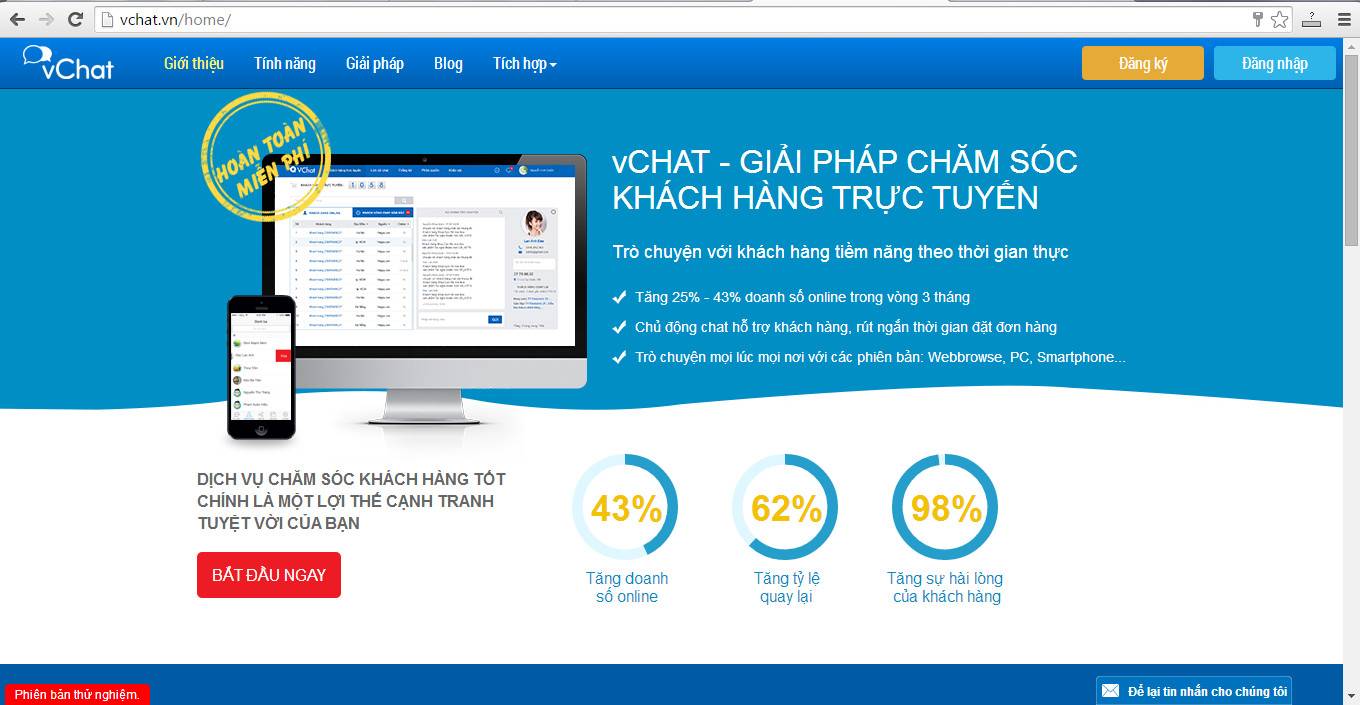
vChat là công cụ biến website của bạn như một cửa hàng offline. Bạn sẽ biết ai đang vào website, họ đến từ đâu, đang làm gì, từ đó có thể nói chuyện với họ (bất kể khách có đăng nhập hay không). Nhờ việc hỗ trợ tư vấn kịp thời này, vChat sẽ giúp bạn gây ấn tượng mạnh mẽ về dịch vụ “Chăm sóc khách hàng” của bạn.
Cài đặt một lần duy nhất, tùy chỉnh giao diện khung chat theo phong cách chuyên nghiệp và bắt đầu trò chuyện với khách hàng truy cập chỉ trong vài giây.
Về demo, các bạn có thể xem trực tiếp tại hai địa chỉ website của tác giả bài này đó là Đặt Hàng Siêu Thị Online
Một số tính năng của vChat
1. Chat trên trình duyệt
2. Tùy biến cửa sổ chat
3. Quản lý khách truy cập thông minh
4. Xem tin nhắn offline
5. Chủ động trao đổi khách hàng
6. Hỗ trợ đa nền tảng (Mobile App, Mac, Windows, …)
Cách tích hợp vChat vào website
Trước hết bạn cần vào http://vchat.vn để đăng ký một tài khoản tại ID Vật Giá (vì vChat là của họ mà).
Sao khi đăng ký xong bạn trở về đăng nhập vào trang http://vchat.vn
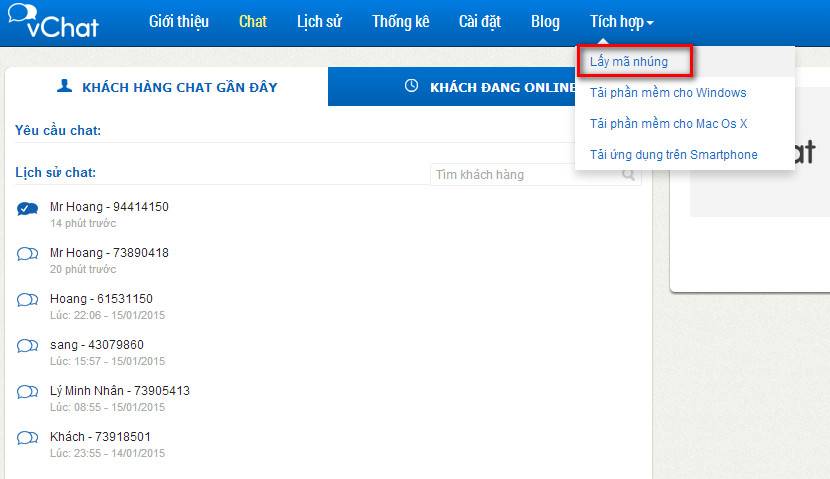
Bạn rê chuột vào menu Tích hợp trên menu và chọn Lấy mã nhúng.


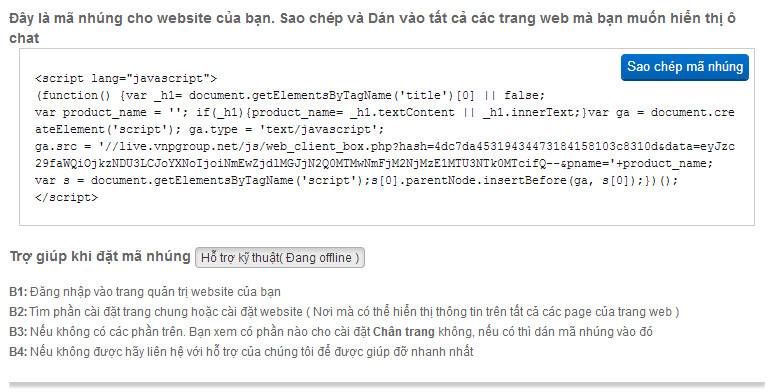
Sau đó bạn copy mã nhúng Javascript và chèn vào mã nguồn website
Chèn vào wordpress
– Cách 1: Vào tại Appearance -> Editor -> footer.php, tìm đến cuối file chèn đoạn code vào phía trên tab </body>
– Cách 2: Hoặc bạn có thể tạo thêm 1 Widgets Test và thêm vào sidebar rồi dán mã nhúng vào.
Chèn vào Blogger
Đăng nhập vào blogger -> Layout -> Thêm 1 Gadget chọn HTML/JavaScript Add, sao đó dán mã nhúng vào.
Bạn có thể tìm hiểu thêm một số chức năng của vchat. Sẽ rất thú vị đấy các bạn.
Chúc các bạn thành công!
![[WordPress] Hướng dẫn tạo nút upload media bằng wp_enqueue_media()](https://tapchicntt.com/wp-content/uploads/2025/04/wordpress-huong-dan-su-dung-wp_enqueue_media-upload-hinh-anh-1743927545-1024x573.jpeg)


