Chào các bạn, trong hướng dẫn này sẽ hướng dẫn các bạn làm thế nào để sử dụng Layer Styles, Công cụ Pen, và Brush để tạo một sợi dây thừng với hiệu ứng ánh sáng lấp lánh.
Kết quả cuối cùng:
Tài nguyên
* Orange Galaxy Texture bởi natureflowerstock.
* 25 Contours bởi jen-ni.
* Sparklies Photoshop Brushes redheadstock *.
* Loving the sparkle paper của ExposeTheBeauty.
Bước 1
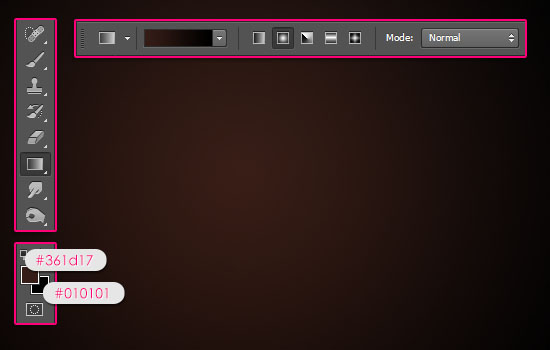
– Tạo file với kích thước 1280 x 1024 px, thiết lập màu Foreground là #361d17 và màu nền #010101. Chọn công cụ Gradient, nhấp vào biểu tượng Radial Gradient trong thanh Options, sau đó nhấn và kéo từ giữa tài liệu đến một trong các góc.

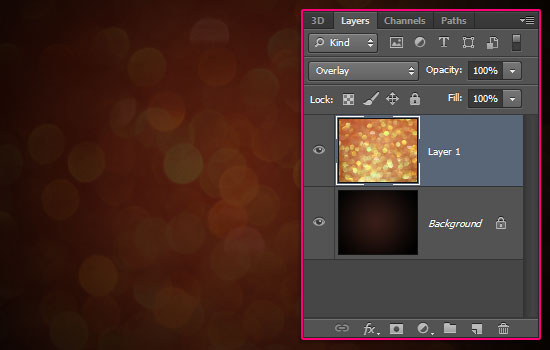
– Đặt hình ảnh Loving the sparkle paper trên layer Background, thay đổi kích thước nó để nó phù hợp với tài liệu, sau đó thay đổi Blend Mode của lớp của nó là Overlay.

Bước 2
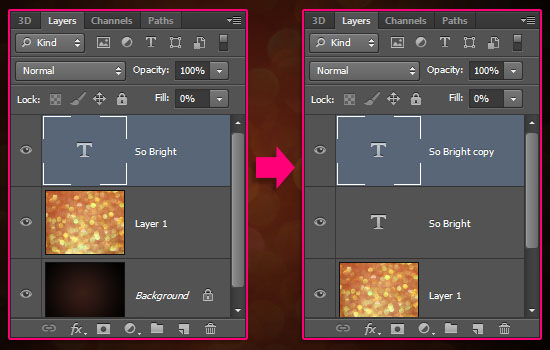
– Tạo đoạn văn bản màu trắng bằng cách sử dụng các font Comfortaa-Regular. Kích thước phông chữ là 350 pt.

– Thay đổi giá trị Fill của Layer text bằng 0, sau đó copy thêm 1 Layer Text thứ 2.

Bước 3
Nhấn đúp chuột vào Layer text để áp dụng Layer Style sau đây:
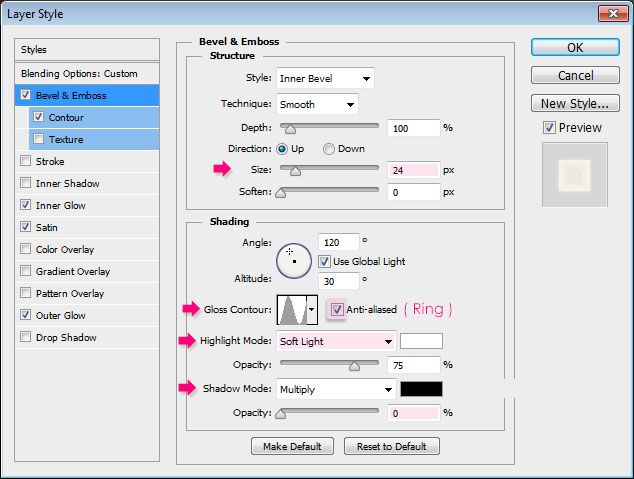
– Bevel and Emboss như h
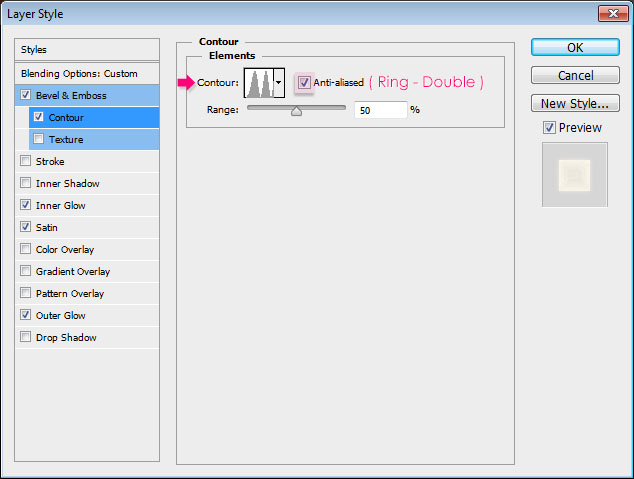
– Đường Viền: Chọn Ring – Double, và kiểm tra hộp Anti-aliased.
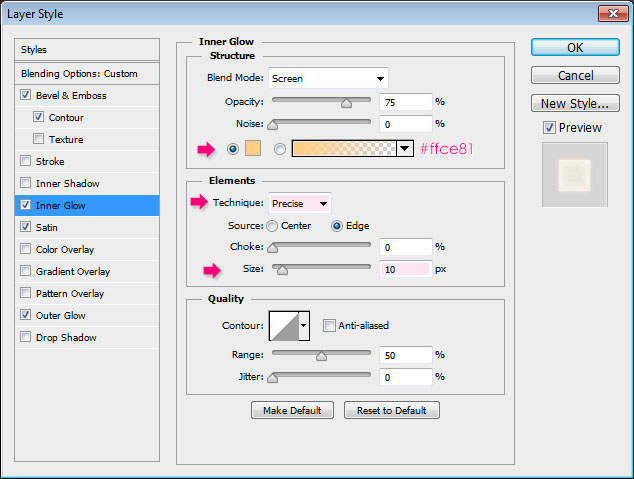
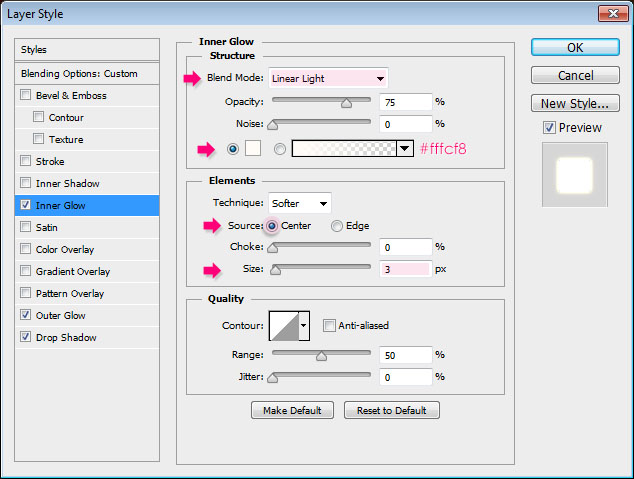
– Inner Glow: Thay đổi màu sắc là #ffce81 và thay đổi các thông số như hình dưới
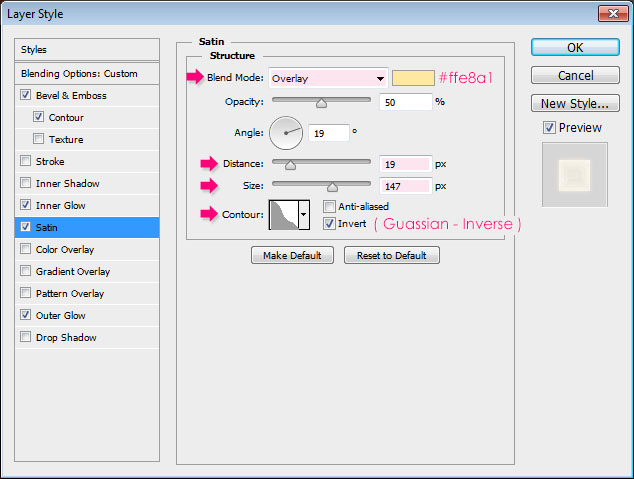
– Satin
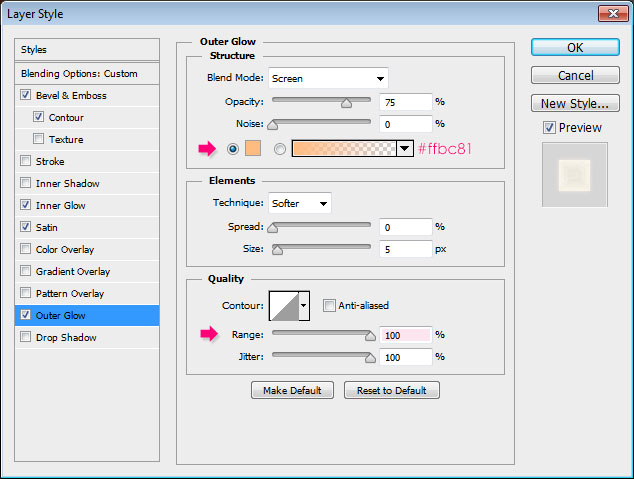
Outer Glow
Bạn sẽ có được kết quả như sau:

Bước 4
Nhấn đúp chuột vào Layer text copy để áp dụng Layer Style sau đây:
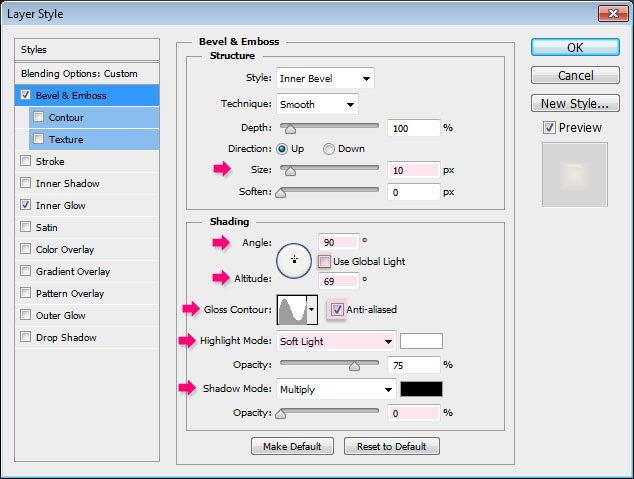
– Bevel and Emboss: Thay đổi Kích thước đến 10, bỏ đánh dấu vào ô Use Global Light, sau đó thay đổi Angle là 90 và Altitude đến 69. Tải 25 Contours đóng gói và thay đổi Contour Gloss một hiển thị dưới đây. Ngoài ra, thay đổi Highlight Mode là Soft Light, và Shadow Mode Opacity về 0.
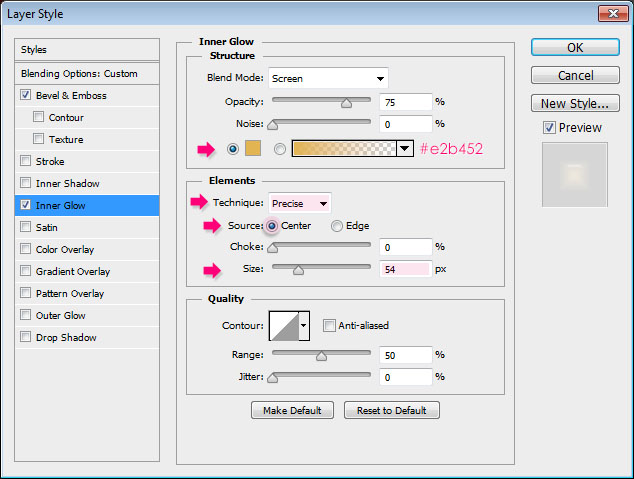
Inner Glow
Bạn sẽ có được kết quả như sau:

Bước 5
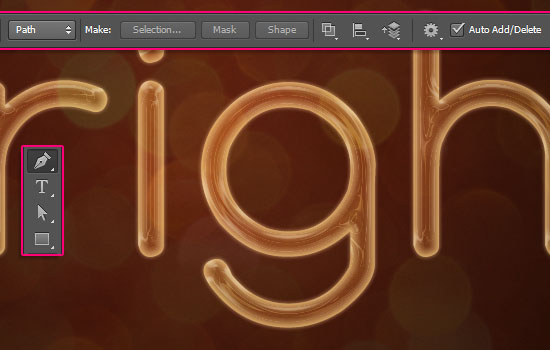
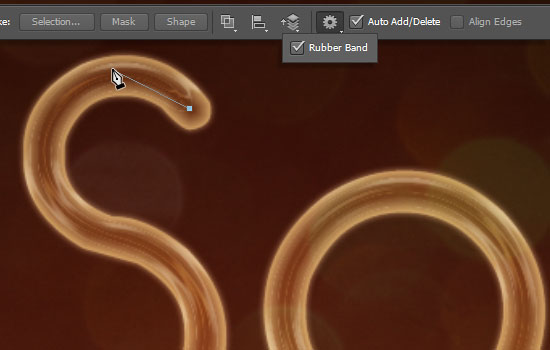
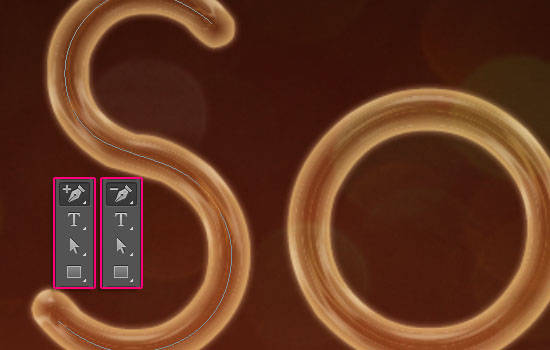
Sử dụng Pen Tool để tạo ra một con đường bên trong các chữ cái. Vì vậy, đây là một vài ghi chú và lời khuyên cho việc sử dụng công cụ Pen Tool.
– Đầu tiên, chọn công cụ Pen Tool, sau đó chọn Path trong thanh Options ở phía trên, và chắc chắn rằng ô Auto Add / Delete được chọn.




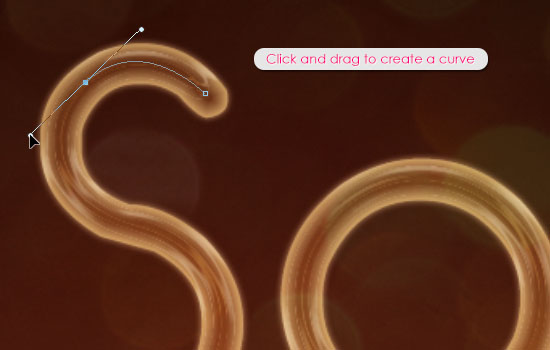
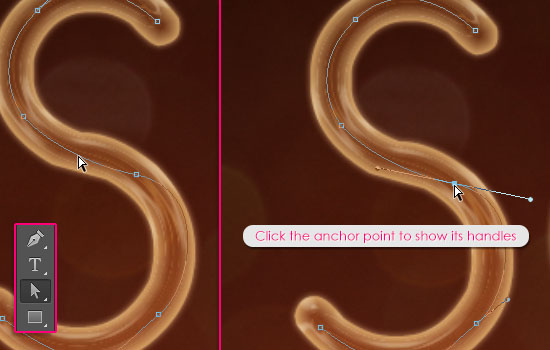
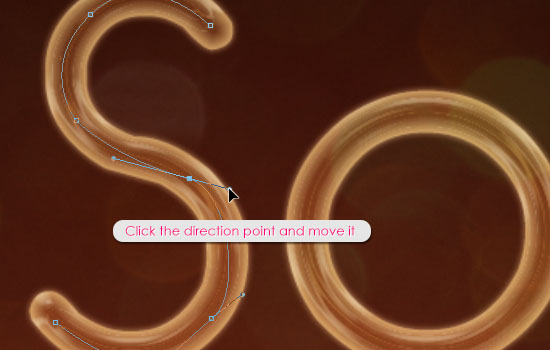
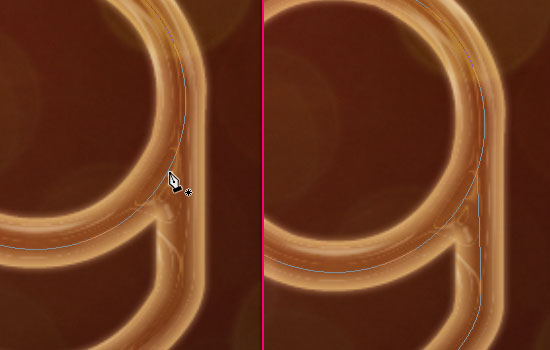
Nhấn và giữ phím Ctrl / Cmd để chỉnh sửa Path cho đến khi vừa ý.



– Bạn có thể sử dụng công cụ Add Anchor Point Tool và Delete Anchor Point Tool để thêm hoặc loại bỏ các điểm neo. Hãy dành thời gian với việc tạo ra Path, đây là một bước quan trọng để có được một kết quả tốt.

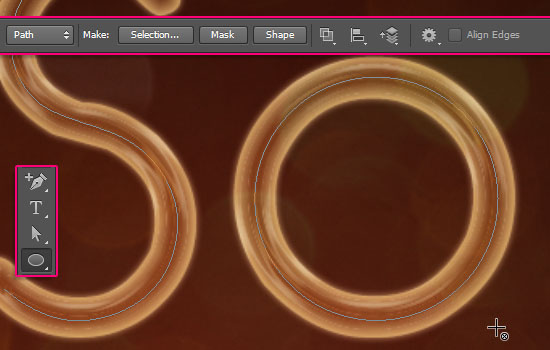
Bước 6
– Bạn cũng có thể sử dụng công cụ Ellipse Tool, chọn Path trong thanh Options, để tạo ra các path tròn, vì nó dễ dàng hơn, nhanh hơn và chính xác hơn. Để có được một vòng tròn hoàn hảo, hãy bấm và giữ phím Shift trong khi vẽ vòng tròn.

– Bạn có thể tạo phần tròn, sau đó sử dụng công cụ Pen Tool để tiếp tục vẽ phần còn lại.

Bước 7
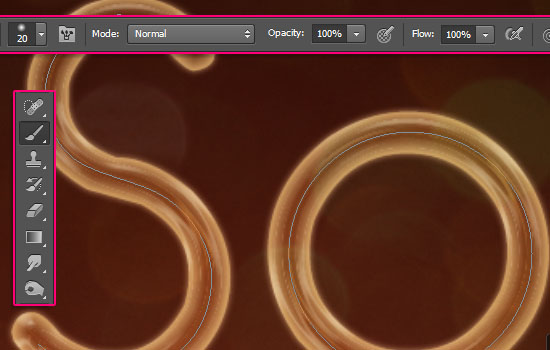
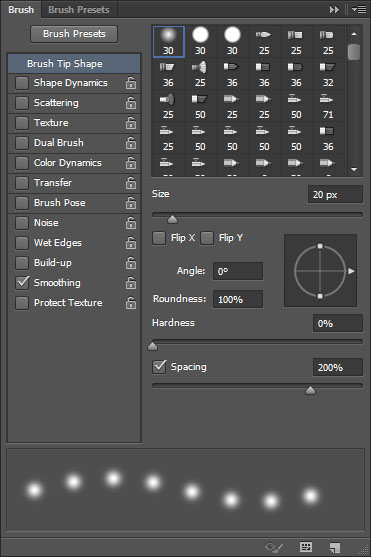
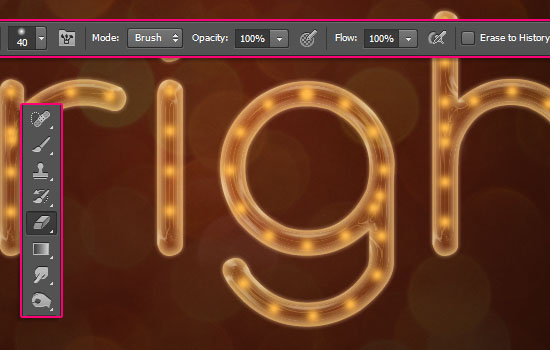
– Một khi Path đã sẵn sàng, chọn Brush 20 px.

– Trong bảng Brush (Window -> Brush), thiết lập khoảng cách tới 200%. Giá trị nhỏ tạo ra các chấm gần lại.

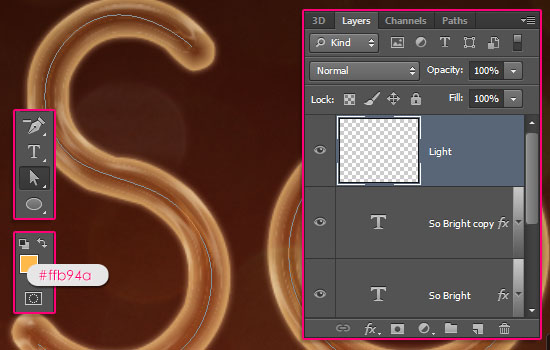
– Đặt màu Foreground #ffb94a, tạo một Layer mới trên cùng, đổi tên là "Light", chọn công cụ Direct Selection Tool. Bạn phải chắc chắn rằng Path hoặc các điểm không được lựa chọn bằng cách click vào bất cứ nơi nào bên ngoài các Path.

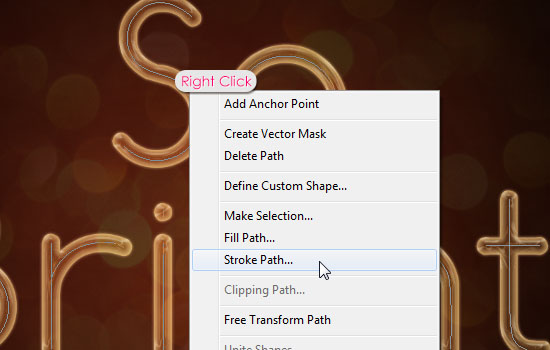
– Click chuột phải vào bất kỳ Path, sau đó chọn Stroke Path.

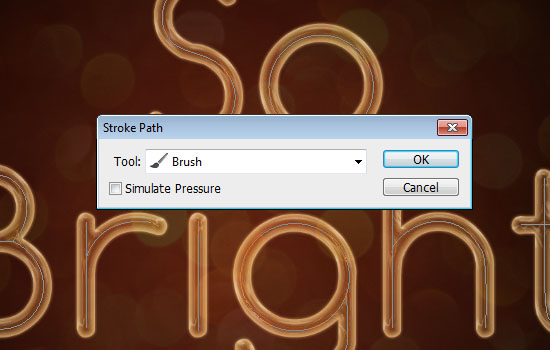
Chọn Brush từ trình đơn thả cụ xuống và chắc chắn rằng không chọn Simulate Pressure.

– B5n đã tạo ra các chấm tròn bên trong đoạn text. Nhấn Enter để thoát khỏi của con đường.

Bước 8
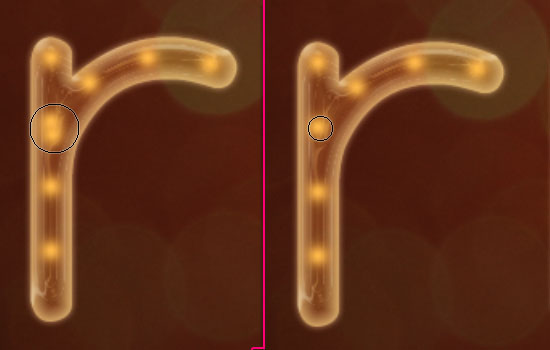
– Chọn công cụ Eraser. Chọn một Brush Soft Round với kích thước 30 hoặc 40 px. Xoá bỏ các điểm không mong muốn.

– Sau đó, bạn sử dụng công cụ Brush Tool để vẽ dấu chấm vào các khoảng trống.

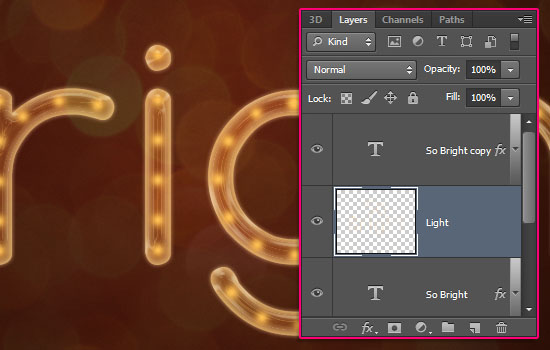
– Khi thực hiện, đặt "Light" layer giữa hai lớp văn bản.

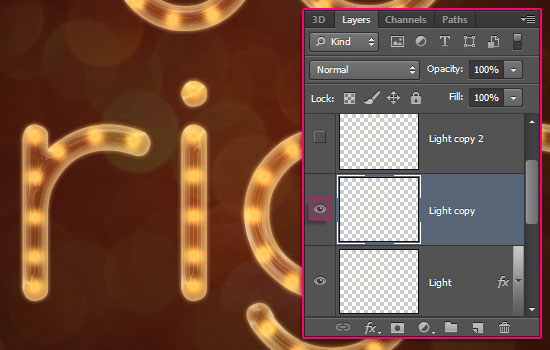
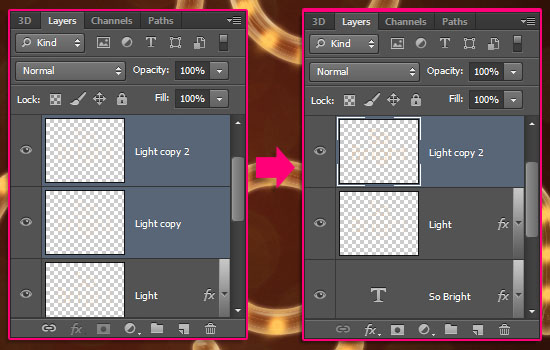
– Tạo bản sao của Layer "Light" hai lần để tạo ra hai bản sao, sau đó làm cho những bản sao vô hình bằng cách nhấn vào biểu tượng con mắt bên cạnh.

Bước 9
Nhấn đúp chuột vào bản gốc "Light" layer để áp dụng Layer Style sau đây:
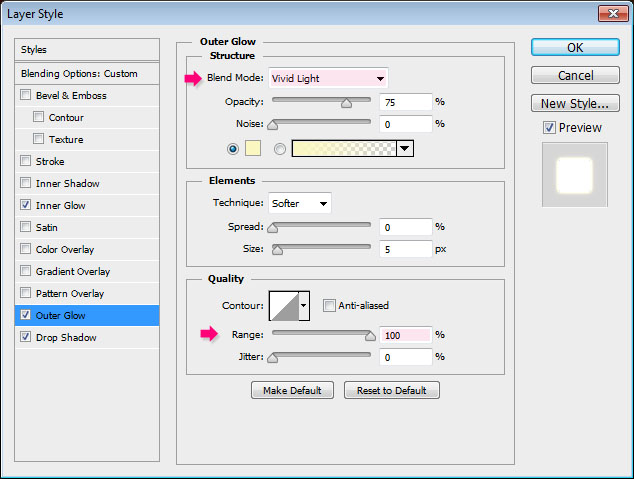
Inner Glow
Outer Glow
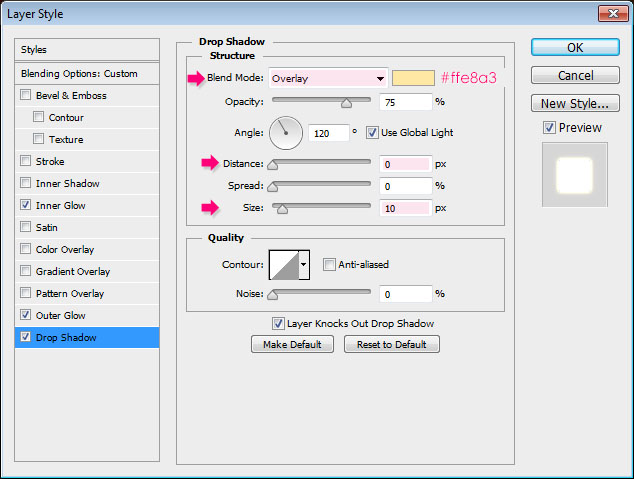
Drop Shadow
Bạn sẽ có được kết quả như sau

Bước 10
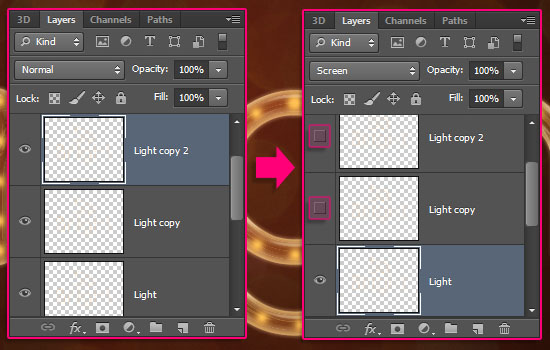
– ChọnLayer "Light" copy đầu tiên, và làm cho nó xuất hiện bằng cách click vào hình vuông trống bên cạnh nó.

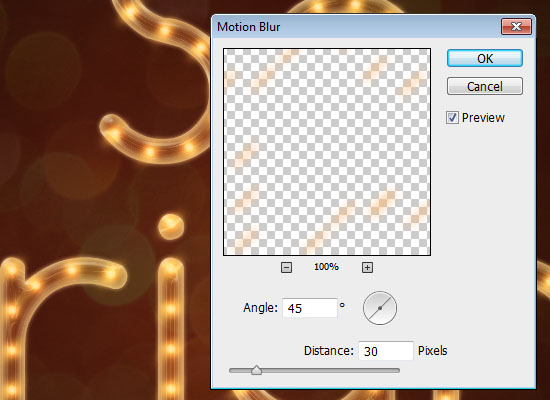
– Vào Filter -> Blur -> Motion Blur, thiết lập Angle là 45, và Distance là 30.

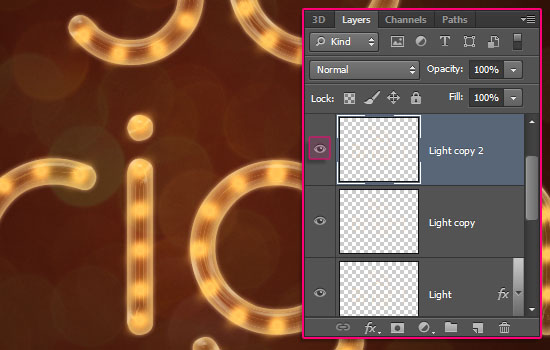
– Chọn Layer "Light" copy thứ 2, và làm cho nó hiện lên.

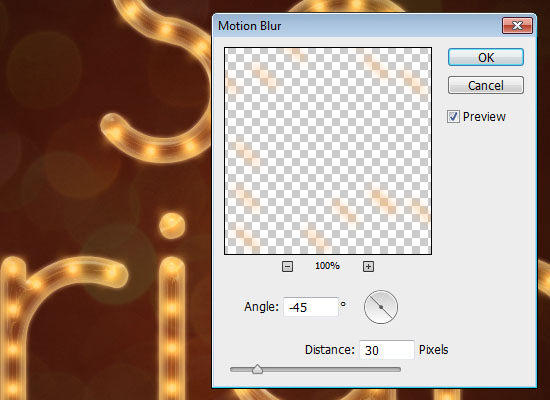
– Vào Filter -> Blur -> Motion Blur, thiết lập Angle là -45, và Distance là 30.

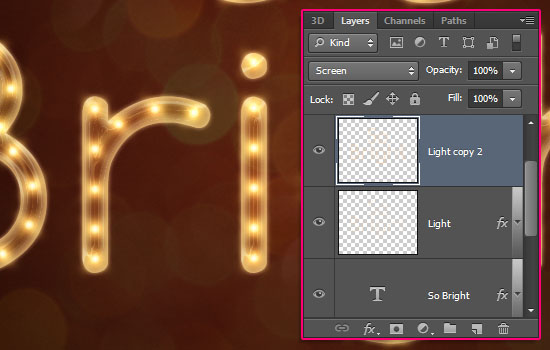
– Chọn cả hai Layer "Light" bản sao (chọn layer thứ nhất, nhấn Ctrl + Nhấp vào layer thứ 2), vào Layer -> Merge Layers (hoặc nhấn Ctrl + E) để hợp nhất chúng thành một Layer.

– Thay đổi Blend Mode thành Screen.

Bước 11
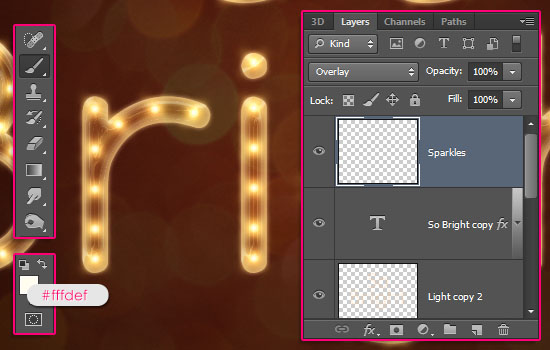
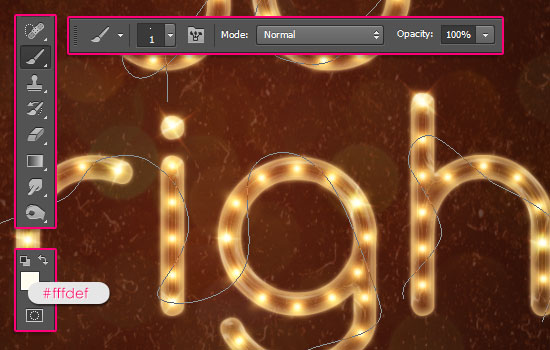
– Không có hiệu ứng phát sáng là hoàn toàn không lấp lánh! Vì vậy, tạo một Layer nằm trên cùng và đổi tên nó là "Sparkles", sau đó thay đổi Blend Mode là Overlay và thiết lập màu Foreground # fffdef.

– Chọn một trong Photoshop Brushes Sparklies sau đó mở bảng Brush để sửa đổi các thiết lập của nó.
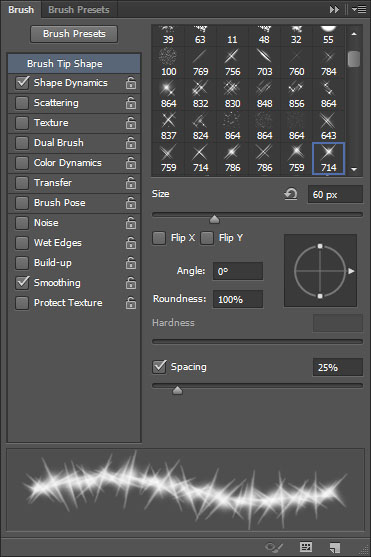
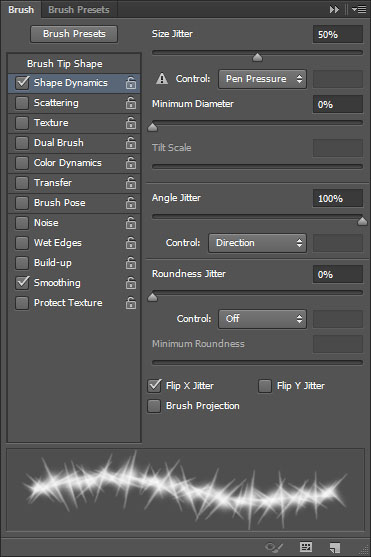
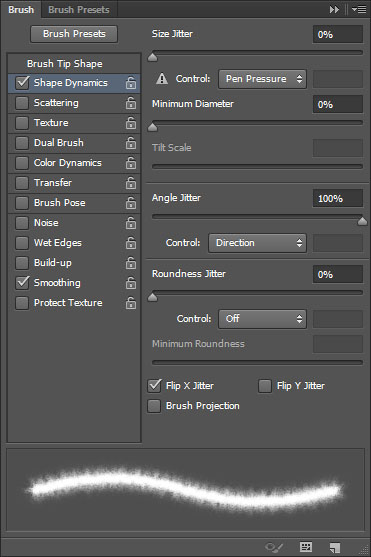
Brush Tip Shape:

Shape Dynamics:

Các thiết lập này sẽ giúp tạo ra lấp lánh với kích cỡ và góc độ khác nhau mỗi lần nhấp chuột.
– Thêm một số lấp lánh trong một vài của các chấm ánh sáng. Chỉ cần một vài nhấp chuột.

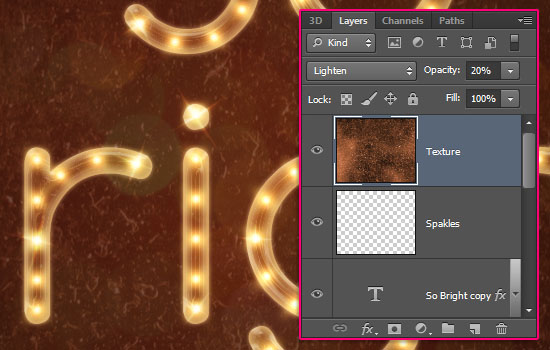
– Đặt hình ảnh Galaxy Texture Orange trên đầu các layer, thay đổi kích thước, sau đó thay đổi Blend Mode của Layer để Lighten và Opacity lên 20%.

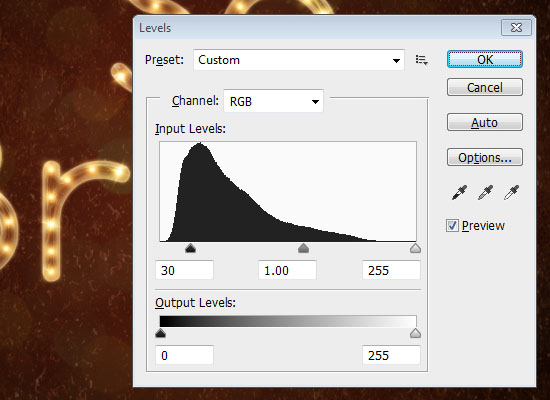
– Image -> Adjustments -> Levels, và thay đổi giá trị Shadows đến 30 để làm tối hình ảnh một chút.

Bước 12
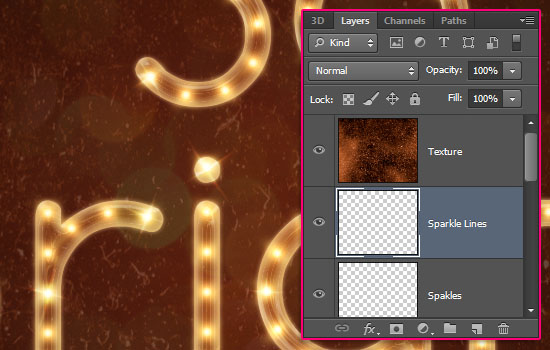
– Bước này không bắt buột, nhưng nó làm cho hiệu quả cuối cùng lạ mắt và thú vị hơn. Tạo một layer mới nằm trên Layer "Sparkles" và gọi nó là "Lines Sparkle".

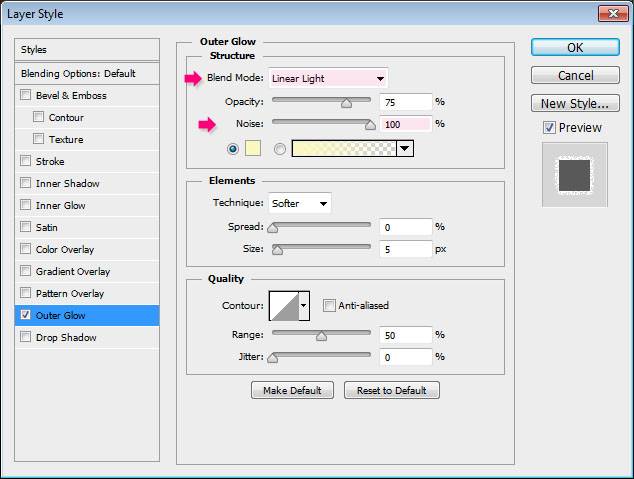
– Kích đúp vào "Lines Sparkle" layer để mở Layer Style và áp dụng hiệu ứng Outer Glow, thay đổi Blend Mode Linear Light, và giá trị Noise đến 100.
– Đặt màu Foreground đến # fffdef, và chọn một bàn chải mềm tròn 1px.
Sau đó, sử dụng công cụ Pen để vẽ một số đường dẫn ngẫu nhiên trên các chữ cái.

Stroke các con đường giống như bạn đã làm trước đây. Nhấn Enter để thoát khỏi các đường dẫn sau đó.

Bước 13
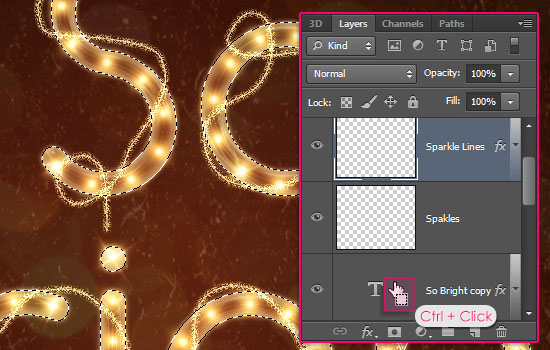
– Ctrl + Click vào hình thu nhỏ một lớp văn bản để tạo ra một slection.

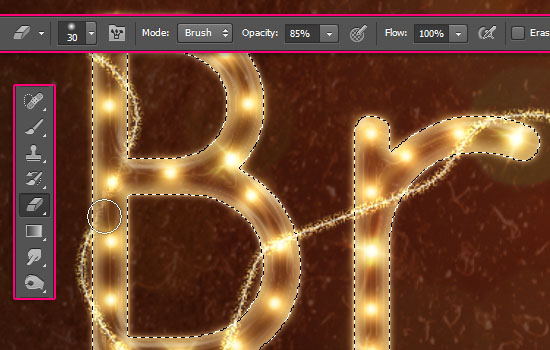
– Chọn công cụ Eraser, và thiết lập giá trị Opacity trong thanh Options đến 85%. Sau đó, bắt đầu tẩy xoá các bộ phận được cho là đằng sau những sợi dây ánh sáng.
Oh, và đừng quên để thiết lập Opacity Công cụ Eraser trở lại 100% khi bạn đang thực hiện: ![]()


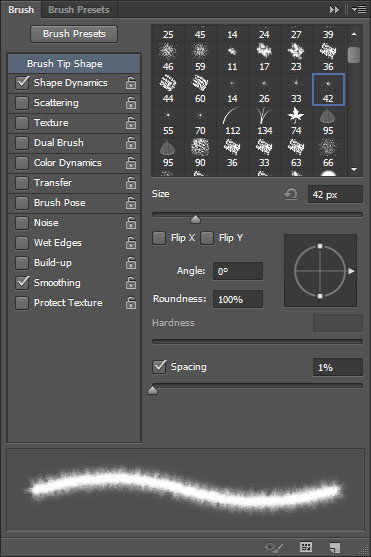
Chọn Brush "Star 42 pixels" và sửa đổi các thiết lập của nó trong bảng điều khiển Brush như sau:
Brush Tip Shape:

Shape Dynamics:


Kết Quả cuối cùng
Chúc các bạn thành công!
















![[WordPress] Hướng dẫn tạo Custom Action Hook trong WordPress](https://tapchicntt.com/wp-content/uploads/2014/05/wordpress-cach-tao-menu-moi-tren-thanh-admin-bar-1744598471-1024x576.png)