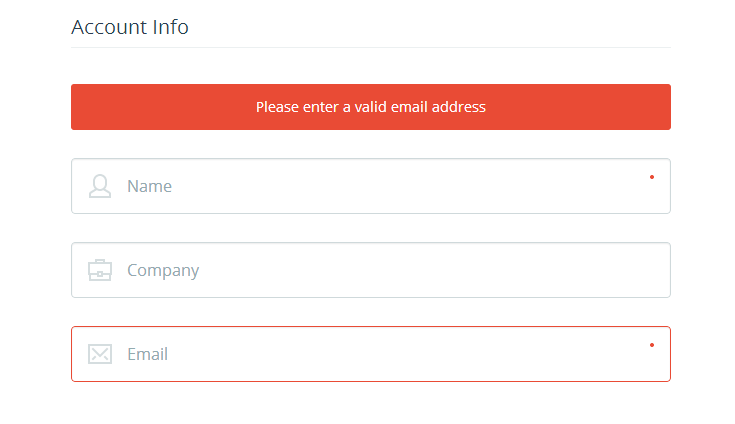
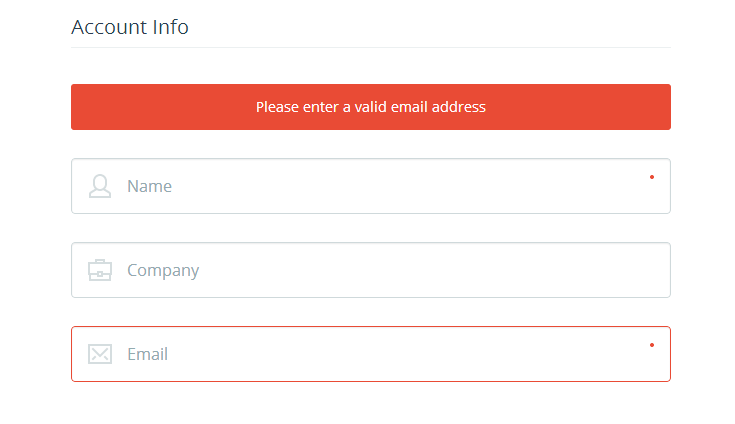
Chào các bạn, trong bài này mình sẽ chia sẻ cho các bạn một mẫu form rất phù hợp cho trang liên hệ (contact), mẫu form này có đầy đủ các thành phần như thẻ input , select box, radio button và một text area đơn giản cho người dùng nhập liệu. Với mẫu form này, các bạn hoàn toàn có thể thu thập ý kiến cũng như thông tin người dùng hiệu quả và tốt nhất.

Download
HTML
Chúng ta cần có khung chuẩn html cho trang liên hệ như sau:
<form class="cd-form floating-labels">
<fieldset>
<legend>Account Info</legend>
<div class="error-message">
<p>Please enter a valid email address</p>
</div>
<div class="icon">
<label class="cd-label" for="cd-name">Name</label>
<input class="user" type="text" name="cd-name" id="cd-name" required>
</div>
<div class="icon">
<label class="cd-label" for="cd-company">Company</label>
<input class="company" type="text" name="cd-company" id="cd-company">
</div>
<div class="icon">
<label class="cd-label" for="cd-email">Email</label>
<input class="email error" type="email" name="cd-email" id="cd-email" required>
</div>
</fieldset>
<fieldset>
<legend>Project Info</legend>
<div>
<h4>Budget</h4>
<p class="cd-select icon">
<select class="budget">
<option value="0">Select Budget</option>
<option value="1">< $5000</option>
<option value="2">$5000 - $10000</option>
<option value="3">> $10000</option>
</select>
</p>
</div>
<div>
<h4>Project type</h4>
<ul class="cd-form-list">
<li>
<input type="radio" name="radio-button" id="cd-radio-1" checked>
<label for="cd-radio-1">Choice 1</label>
</li>
<li>
<input type="radio" name="radio-button" id="cd-radio-2">
<label for="cd-radio-2">Choice 2</label>
</li>
<li>
<input type="radio" name="radio-button" id="cd-radio-3">
<label for="cd-radio-3">Choice 3</label>
</li>
</ul>
</div>
<div>
<h4>Features</h4>
<ul class="cd-form-list">
<li>
<input type="checkbox" id="cd-checkbox-1">
<label for="cd-checkbox-1">Option 1</label>
</li>
<li>
<input type="checkbox" id="cd-checkbox-2">
<label for="cd-checkbox-2">Option 2</label>
</li>
<li>
<input type="checkbox" id="cd-checkbox-3">
<label for="cd-checkbox-3">Option 3</label>
</li>
</ul>
</div>
<div class="icon">
<label class="cd-label" for="cd-textarea">Project description</label>
<textarea class="message" name="cd-textarea" id="cd-textarea" required></textarea>
</div>
<div>
<input type="submit" value="Send Message">
</div>
</fieldset>
</form>
CSS
Định dạng form với đoạn css sau:
/* --------------------------------
Form
-------------------------------- */
.cd-form {
width: 90%;
max-width: 600px;
margin: 4em auto;
}
.cd-form::after {
clear: both;
content: "";
display: table;
}
.cd-form fieldset {
margin: 24px 0;
}
.cd-form legend {
padding-bottom: 10px;
margin-bottom: 20px;
font-size: 2rem;
border-bottom: 1px solid #ecf0f1;
}
.cd-form div {
/* form element wrapper */
position: relative;
margin: 20px 0;
}
.cd-form h4, .cd-form .cd-label {
font-size: 1.3rem;
color: #94aab0;
margin-bottom: 10px;
}
.cd-form .cd-label {
display: block;
}
.cd-form input, .cd-form textarea, .cd-form select, .cd-form label {
font-family: "Open Sans", sans-serif;
font-size: 1.6rem;
color: #2b3e51;
}
.cd-form input[type="text"],
.cd-form input[type="email"],
.cd-form textarea,
.cd-form select,
.cd-form legend {
display: block;
width: 100%;
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
-o-appearance: none;
appearance: none;
}
.cd-form input[type="text"],
.cd-form input[type="email"],
.cd-form textarea,
.cd-form select {
/* general style for input elements */
padding: 12px;
border: 1px solid #cfd9db;
background-color: #ffffff;
border-radius: .25em;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.08);
}
.cd-form input[type="text"]:focus,
.cd-form input[type="email"]:focus,
.cd-form textarea:focus,
.cd-form select:focus {
outline: none;
border-color: #2c97de;
box-shadow: 0 0 5px rgba(44, 151, 222, 0.2);
}
.cd-form .cd-select {
/* select element wapper */
position: relative;
}
.cd-form .cd-select::after {
/* arrow icon for select element */
content: '';
position: absolute;
z-index: 1;
right: 16px;
top: 50%;
margin-top: -8px;
display: block;
width: 16px;
height: 16px;
background: url("../img/cd-icon-arrow.svg") no-repeat center center;
pointer-events: none;
}
.cd-form select {
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.08);
cursor: pointer;
}
.cd-form select::-ms-expand {
display: none;
}
.cd-form .cd-form-list {
margin-top: 16px;
}
.cd-form .cd-form-list::after {
clear: both;
content: "";
display: table;
}
.cd-form .cd-form-list li {
/* wrapper for radio and checkbox input types */
display: inline-block;
position: relative;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
margin: 0 26px 16px 0;
float: left;
}
.cd-form input[type=radio],
.cd-form input[type=checkbox] {
/* hide original check and radio buttons */
position: absolute;
left: 0;
top: 50%;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
margin: 0;
padding: 0;
opacity: 0;
z-index: 2;
}
.cd-form input[type="radio"] + label,
.cd-form input[type="checkbox"] + label {
padding-left: 24px;
}
.cd-form input[type="radio"] + label::before,
.cd-form input[type="radio"] + label::after,
.cd-form input[type="checkbox"] + label::before,
.cd-form input[type="checkbox"] + label::after {
/* custom radio and check boxes */
content: '';
display: block;
position: absolute;
left: 0;
top: 50%;
margin-top: -8px;
width: 16px;
height: 16px;
}
.cd-form input[type="radio"] + label::before,
.cd-form input[type="checkbox"] + label::before {
border: 1px solid #cfd9db;
background: #ffffff;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.08);
}
.cd-form input[type="radio"] + label::before,
.cd-form input[type="radio"] + label::after {
border-radius: 50%;
}
.cd-form input[type="checkbox"] + label::before,
.cd-form input[type="checkbox"] + label::after {
border-radius: .25em;
}
.cd-form input[type="radio"] + label::after,
.cd-form input[type="checkbox"] + label::after {
background-color: #2c97de;
background-position: center center;
background-repeat: no-repeat;
box-shadow: 0 0 5px rgba(44, 151, 222, 0.4);
display: none;
}
.cd-form input[type="radio"] + label::after {
/* custom image for radio button */
background-image: url("../img/cd-icon-radio.svg");
}
.cd-form input[type="checkbox"] + label::after {
/* custom image for checkbox */
background-image: url("../img/cd-icon-check.svg");
}
.cd-form input[type="radio"]:focus + label::before,
.cd-form input[type="checkbox"]:focus + label::before {
/* add focus effect for radio and check buttons */
box-shadow: 0 0 5px rgba(44, 151, 222, 0.6);
}
.cd-form input[type="radio"]:checked + label::after,
.cd-form input[type="checkbox"]:checked + label::after {
display: block;
}
.cd-form input[type="radio"]:checked + label::before,
.cd-form input[type="radio"]:checked + label::after,
.cd-form input[type="checkbox"]:checked + label::before,
.cd-form input[type="checkbox"]:checked + label::after {
-webkit-animation: cd-bounce 0.3s;
-moz-animation: cd-bounce 0.3s;
animation: cd-bounce 0.3s;
}
.cd-form textarea {
min-height: 200px;
resize: vertical;
overflow: auto;
}
.cd-form input[type="submit"] {
/* button style */
border: none;
background: #2c97de;
border-radius: .25em;
padding: 16px 20px;
color: #ffffff;
font-weight: bold;
float: right;
cursor: pointer;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
-o-appearance: none;
appearance: none;
}
.no-touch .cd-form input[type="submit"]:hover {
background: #42a2e1;
}
.cd-form input[type="submit"]:focus {
outline: none;
background: #2b3e51;
}
.cd-form input[type="submit"]:active {
-webkit-transform: scale(0.9);
-moz-transform: scale(0.9);
-ms-transform: scale(0.9);
-o-transform: scale(0.9);
transform: scale(0.9);
}
.cd-form [required] {
background: url("../img/cd-required.svg") no-repeat top right;
}
.cd-form .error-message p {
background: #e94b35;
color: #ffffff;
font-size: 1.4rem;
text-align: center;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
border-radius: .25em;
padding: 16px;
}
.cd-form .error {
border-color: #e94b35 !important;
}
@media only screen and (min-width: 600px) {
.cd-form div {
/* form element wrapper */
margin: 32px 0;
}
.cd-form legend + div {
/* reduce margin-top for first form element after the legend */
margin-top: 20px;
}
.cd-form h4, .cd-form .cd-label {
font-size: 1.4rem;
margin-bottom: 10px;
}
.cd-form input[type="text"],
.cd-form input[type="email"],
.cd-form textarea,
.cd-form select {
padding: 16px;
}
}
@-webkit-keyframes cd-bounce {
0%, 100% {
-webkit-transform: scale(1);
}
50% {
-webkit-transform: scale(0.8);
}
}
@-moz-keyframes cd-bounce {
0%, 100% {
-moz-transform: scale(1);
}
50% {
-moz-transform: scale(0.8);
}
}
@keyframes cd-bounce {
0%, 100% {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
}
50% {
-webkit-transform: scale(0.8);
-moz-transform: scale(0.8);
-ms-transform: scale(0.8);
-o-transform: scale(0.8);
transform: scale(0.8);
}
}
/* --------------------------------
Custom icons
-------------------------------- */
.cd-form .icon input, .cd-form .icon select, .cd-form .icon textarea {
padding-left: 54px !important;
}
.cd-form .user {
background: url("../img/cd-icon-user.svg") no-repeat 16px center;
}
.cd-form [required].user {
background: url("../img/cd-icon-user.svg") no-repeat 16px center, url("../img/cd-required.svg") no-repeat top right;
}
.cd-form .company {
background: url("../img/cd-icon-company.svg") no-repeat 16px center;
}
.cd-form [required].company {
background: url("../img/cd-icon-company.svg") no-repeat 16px center, url("../img/cd-required.svg") no-repeat top right;
}
.cd-form .email {
background: url("../img/cd-icon-email.svg") no-repeat 16px center;
}
.cd-form [required].email {
background: url("../img/cd-icon-email.svg") no-repeat 16px center, url("../img/cd-required.svg") no-repeat top right;
}
.cd-form .budget {
background: url("../img/cd-icon-budget.svg") no-repeat 16px center;
}
.cd-form .message {
background: url("../img/cd-icon-message.svg") no-repeat 16px 16px;
}
.cd-form [required].message {
background: url("../img/cd-icon-message.svg") no-repeat 16px 16px, url("../img/cd-required.svg") no-repeat top right;
}
/* --------------------------------
FLoating labels
-------------------------------- */
.js .floating-labels div {
margin: 28px 0;
}
.js .floating-labels .cd-label {
position: absolute;
top: 16px;
left: 16px;
font-size: 1.6rem;
cursor: text;
-webkit-transition: top 0.2s, left 0.2s, font-size 0.2s;
-moz-transition: top 0.2s, left 0.2s, font-size 0.2s;
transition: top 0.2s, left 0.2s, font-size 0.2s;
}
.js .floating-labels .icon .cd-label {
left: 56px;
}
.js .floating-labels .cd-label.float {
/* move label out the input field */
font-size: 1.2rem;
top: -16px;
left: 0 !important;
}
@media only screen and (min-width: 600px) {
.js .floating-labels legend + div {
/* reduce margin-top for first form element after the legend */
margin-top: 16px;
}
.js .floating-labels .cd-label {
top: 20px;
}
}
jQuery
Xử lý hiệu ứng ở các thẻ, chúng ta cần có đoạn script sau.
jQuery(document).ready(function($){
if( $('.floating-labels').length > 0 ) floatLabels();
function floatLabels() {
var inputFields = $('.floating-labels .cd-label').next();
inputFields.each(function(){
var singleInput = $(this);
//check if user is filling one of the form fields
checkVal(singleInput);
singleInput.on('change keyup', function(){
checkVal(singleInput);
});
});
}
function checkVal(inputField) {
( inputField.val() == '' ) ? inputField.prev('.cd-label').removeClass('float') : inputField.prev('.cd-label').addClass('float');
}
});
Download:
Mẫu contact form đơn giản với jQuery và CSS3
Chúc các bạn thành công!





![[WordPress] Hướng dẫn tạo Custom Action Hook trong WordPress](https://tapchicntt.com/wp-content/uploads/2014/05/wordpress-cach-tao-menu-moi-tren-thanh-admin-bar-1744598471-1024x576.png)