Bài viết này sẽ hướng dẫn bạn đọc cách chèn Facebook Comment nhanh vào trang Blogger của bạn. Chỉ với 4 bước bạn đã có được một tính năng bình luận Facebook ưng ý với mã nguồn của Blogspot
Cách chèn Facebook Comment vào Blogger rất dễ dàng, bạn hãy làm theo 4 bước sau:
1. Tạo một ứng dụng mới trên Facebook
Bạn hãy xem hướng dẫn tạo Facebook App để lấy App ID để thực hiện chèn Facebook Comment vào website và quản lý comment thông qua ứng dụng bạn vừa tạo.
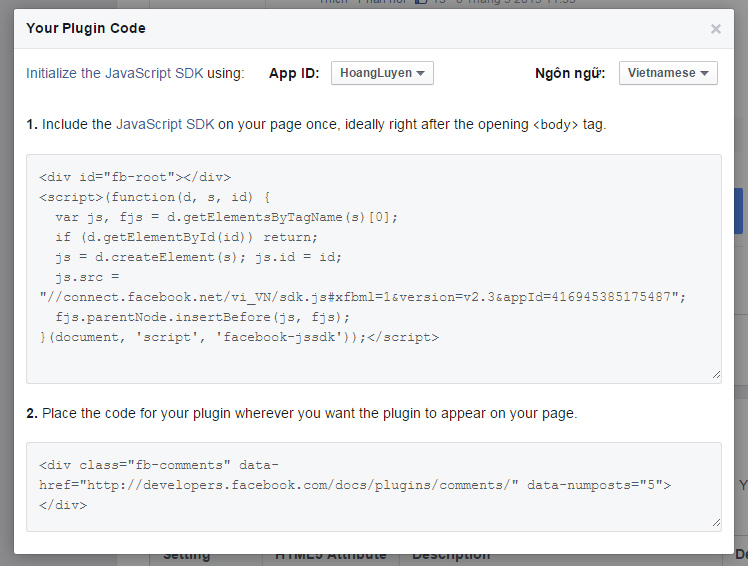
2. Lấy mã code được cung cấp bởi Facebook
Để Get code bạn vào link https://developers.facebook.com/docs/plugins/comments/ chọn các thông số sau:
- Width: 100% hoặc để chống
- Number of post: Số lượng comment hiển thị mặc định
- Color Scheme: Style màu sắc box comment tùy theo site của bạn màu gì bạn chọn cho phù hợp
3. Đặt mã code App ID vào thẻ meta
Khi bạn đã lấy được mã code như hình 1 hãy chèn mã code này tôi đã bổ xung thêm 2 thẻ <meta>
<meta property="fb:app_id" content="Your_App_ID"/>
<meta property="fb:admins" content="User_ID"/>
</head>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v2.3&appId=Your_App_ID";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
4. Đặt mã code Comment vào bài viết
Có 2 cách để bạn chèn Comment Facebook vào trang Blogger, đầu tiên bạn hãy vào https://www.blogger.com/ -> Chọn Blog muốn chèn > Menu Mẫu -> Chỉnh sửa HTML và làm theo các cách sau:
Cách 1: Thêm mã code sau ngay dưới thẻ <b:include data=’post’ name=’post’/>
Để tìm thẻ trên bạn click chuột vào khu vực thẻ nhấn tổ hợp phím Ctrl+F sẽ bôi vàng vị trí này bạn hãy chèn vào dưới thẻ được bôi vàng đoạn code sau:
<b:if cond=’data:blog.pageType == “item”‘>
<div class=”fb-comments” expr:data-href=”data:post.canonicalUrl” data-width=”640″ data-numposts=”5″ data-colorscheme=”light”></div>
</b:if>
Cách 2: Thêm mã cdoe này vào sau thẻ </div> của đoạn thẻ <div class=’post-footer’>
Vẫn thực hiện Ctrl+F để tìm <div class=’post-footer’> và kéo xuống tìm thẻ đóng của nó là </div> và chèn vào đoạn code này
<b:if cond=’data:blog.pageType == “item”‘>
<div class=”fb-comments” expr:data-href=”data:post.canonicalUrl” data-width=”640″ data-numposts=”5″ data-colorscheme=”light”></div>
</b:if>
Sau đó chọn Lưu mẫu và kiểm tra kết quả nếu trả về kết quả như hình 02 dưới đây là OK
Chúc các bạn thành công!





![[WordPress] Hướng dẫn tạo Custom Action Hook trong WordPress](https://tapchicntt.com/wp-content/uploads/2014/05/wordpress-cach-tao-menu-moi-tren-thanh-admin-bar-1744598471-1024x576.png)