Bạn có muốn xem file PDF online trong WordPress không? Theo mặc định, WordPress sẽ hiển thị các tập tin PDF như một liên kết. Người dùng có thể xem file PDF bằng cách tải nó về hoặc mở nó trong cửa sổ mới.
Nhưng bạn có thể xem trực tiếp file PDF trong bài viết. Trong bài viết này, chúng tôi sẽ hướng dẫn các bạn thực hiện.

Tại sao bạn cần xem file PDF online?
WordPress không thể mở file PDF trực tiếp giống như với file âm thanh và video. Nó chỉ thể hiện file PDF như một liên kết tải về.
Điều này có nghĩa người dùng phải rời khỏi trang của bạn để xem file PDF. Nhiều người không muốn quay trở lại trang web của bạn, và điều này làm giảm số lần xem trang web của bạn.
Tuy nhiên nếu bạn muốn người dùng xem file PDF mà không rời khỏi trang web của bạn, bạn cần phải thêm một trình xem file PDF vào trang web WordPress của bạn.
Một Viewer PDF sẽ nhúng file PDF ngay vào bài viết WordPress của bạn. Người dùng có thể xem, đọc, tải về, và thậm chí in các tập tin PDF mà không cần rời khỏi trang web của bạn.
Cài đặt và thiết lập một Viewer PDF trong WordPress
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt Viewer PDF plugin.

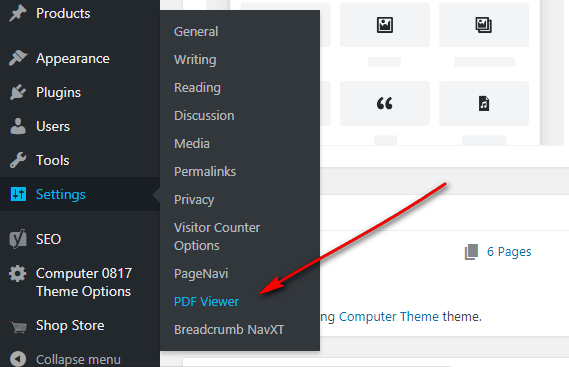
Sau khi kích hoạt, bạn truy cập vào Settings » PDF Viewer để thiết lập plugin.

PDF Viewer plugin cho phép bạn kiểm soát chiều cao và chiều rộng của trình xem PDF. Bạn có thể thay đổi nếu bạn cảm thấy rằng trình xem PDF là quá rộng hay hẹp trên trang web của bạn.
Bạn có thể vô hiệu hóa tính năng hỗ trợ các phiên bản cũ của Internet Explorer. Theo mặc định, các plugin sẽ không hiển thị cho người xem PDF cho người dùng với Internet Explorer 9 trở xuống. Thay vào đó, những người sử dụng sẽ thấy liên kết tải về. Bạn có thể sửa đổi tin nhắn hiển thị khi người dùng sử dụng các trình duyệt cũ.
Đừng quên nhấn vào nút lưu các thay đổi để lưu các thiết lập của bạn.
Nhúng tập tin PDF vào Viewer PDF trong WordPress
Thêm tập tin PDF trong bài viết của bạn khá đơn giản. Trước tiên, bạn cần tải tập tin PDF lên. Bạn có thể thực hiện bằng cách tạo bài viết mới hoặc chỉnh sửa bài viết hiện tại, và nhấn vào “Add Media‘ nút trên trình soạn thảo.

Sau khi hoàn thành tải tập tin PDF lên, bạn có thể sao chép URL trực tiếp của nó.

Tiếp theo, bạn thêm URL vừa sao chép vào giữa 2 thẻ [pdfviewer] link file PDF [/pdfviewer]. Như thế này:
[pdfviewer]http://www.example.com/wp-content/uploads/2016/01/myebook.pdf[/pdfviewer]
Đây là cách Viewer PDF sẽ hiển thị tập tin của bạn trong bài viết WordPress của bạn.

Chúc các bạn thành công!




![[WordPress] Hướng dẫn tạo Custom Action Hook trong WordPress](https://tapchicntt.com/wp-content/uploads/2014/05/wordpress-cach-tao-menu-moi-tren-thanh-admin-bar-1744598471-1024x576.png)