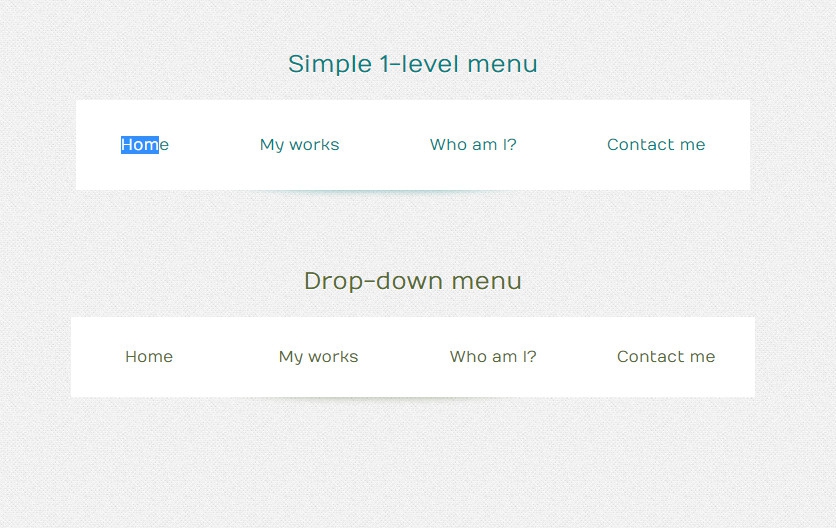
Trong bài hướng dẫn này, tôi sẽ hướng dẫn các bạn cách sử dụng CSS3 bằng cách tùy chỉnh Pseudo Element
Đầu tiên chúng ta tạo HTML sau:
<nav class="ph-lift">
<ul>
<li class="active">
<a href="#home" data-title="Home">Home</a>
</li>
<li>
<a href="#portfolio" data-title="My works">My works</a>
</li>
<li>
<a href="#about" data-title="Who am I?">Who am I?</a>
</li>
<li>
<a href="#contact" data-title="Contact me">Contact me</a>
</li>
</ul>
</nav>
Tạo hiệu ứng hover thay đổi màu nền và thêm hiệu ứng đỗ bóng vào bên trong:
nav.ph-lift ul li {
float: left;
height: 90px;
line-height: 90px;
background: white;
overflow: hidden;
transition: all.6s ease; }
nav.ph-lift ul li:hover {
box-shadow: 0 0 15px rgba(0, 0, 0, 0.3) inset;
background: teal; }
nav.ph-lift ul li a {
display: block;
text-decoration: none;
color: #007e7e;
padding: 0 45px;
margin-top: 0;
transition: all.6s ease; }
nav.ph-lift ul li:hover a {
margin-top: -90px;
color: white;
text-shadow: 0 1px 2px black; }
nav.ph-lift ul li a:after {
content: attr(data-title);
display: block; }
Tạo HTML thứ 2 có menu con:
<nav class="ph-lift1">
<ul>
<li class="active"><a href="#home" data-title="Home"><span data-title="Home">Home</span></a>
<ul>
<li><a href="#"><span data-title="Featured">Featured</span></a></li>
<li><a href="#"><span data-title="Top 10">Top 10</span></a></li>
</ul>
</li>
<li><a href="#portfolio"><span data-title="My works">My works</span></a>
<ul>
<li><a href="#"><span data-title="Web design">Web design</span></a></li>
<li><a href="#"><span data-title="Illustrations">Illustrations</span></a></li>
<li><a href="#"><span data-title="Patterns">Patterns</span></a></li>
</ul>
</li>
<li><a href="#"><span data-title="Who am I?">Who am I?</span></a></li>
<li><a href="#"><span data-title="Contact me">Contact me</span></a>
<ul>
<li><a href="#"><span data-title="Email me">Email me</span></a></li>
<li><a href="#"><span data-title="Network">Network</span></a></li>
</ul>
</li>
</ul>
</nav>
CSS chính bạn vẫn vẫn làm như trên nhưng thêm vào tính năng overflow:hidden cho phần tử
nav.ph-lift1 > ul > li {
float: left; }
nav.ph-lift1 ul li {
height: 80px;
line-height: 80px;
background: white;
-webkit-transition: all.6s ease;
-moz-transition: all.6s ease;
-o-transition: all.6s ease;
-ms-transition: all.6s ease;
transition: all.6s ease; }
nav.ph-lift1 ul li ul {
max-height: 0;
-webkit-transition: all.6s ease;
-moz-transition: all.6s ease;
overflow: hidden;
display: block; }
nav.ph-lift1 ul li:hover {
box-shadow: 0 0 15px rgba(0, 0, 0, 0.3) inset;
background: darkolivegreen; }
nav.ph-lift1 ul li:hover ul {
max-height: 300px; }
nav.ph-lift1 ul li a {
display: block;
overflow: hidden;
text-decoration: none;
color: #546a2f;
height: 80px; }
nav.ph-lift1 ul li ul li a {
color: #7e7e00; }
nav.ph-lift1 ul li ul li:hover {
background: olive; }
nav.ph-lift1 ul li a span {
-webkit-transition: all.6s ease;
-moz-transition: all.6s ease;
-o-transition: all.6s ease;
-ms-transition: all.6s ease;
transition: all.6s ease;
display: block;
padding: 0 40px; }
nav.ph-lift1 ul li:hover > a span {
margin-top: -80px;
color: white;
text-shadow: 0 1px 2px black; }
nav.ph-lift1 ul li a span:after {
content: attr(data-title);
display: block; }
Chúc các bạn thành công!




![[WordPress] Hướng dẫn thay đổi thư mục media mặc định trong WordPress](https://tapchicntt.com/wp-content/uploads/2020/03/wordpress-2020.jpg)